1、在需要添加新界面的目录上单机鼠标右键,选择新建->AppCan页面(可拖拽),如图

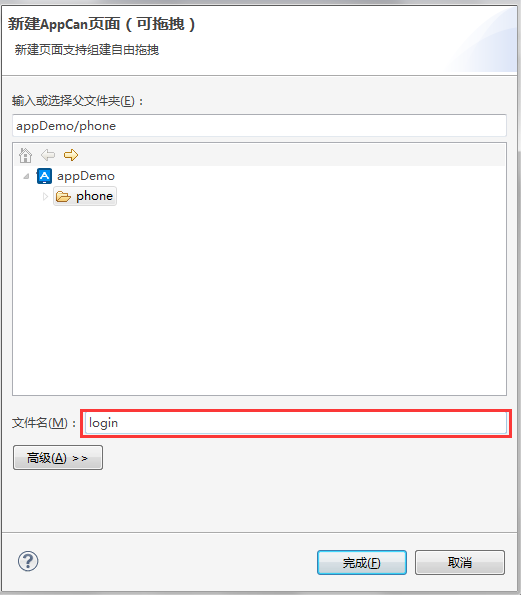
2、输入文件名称,点击完成

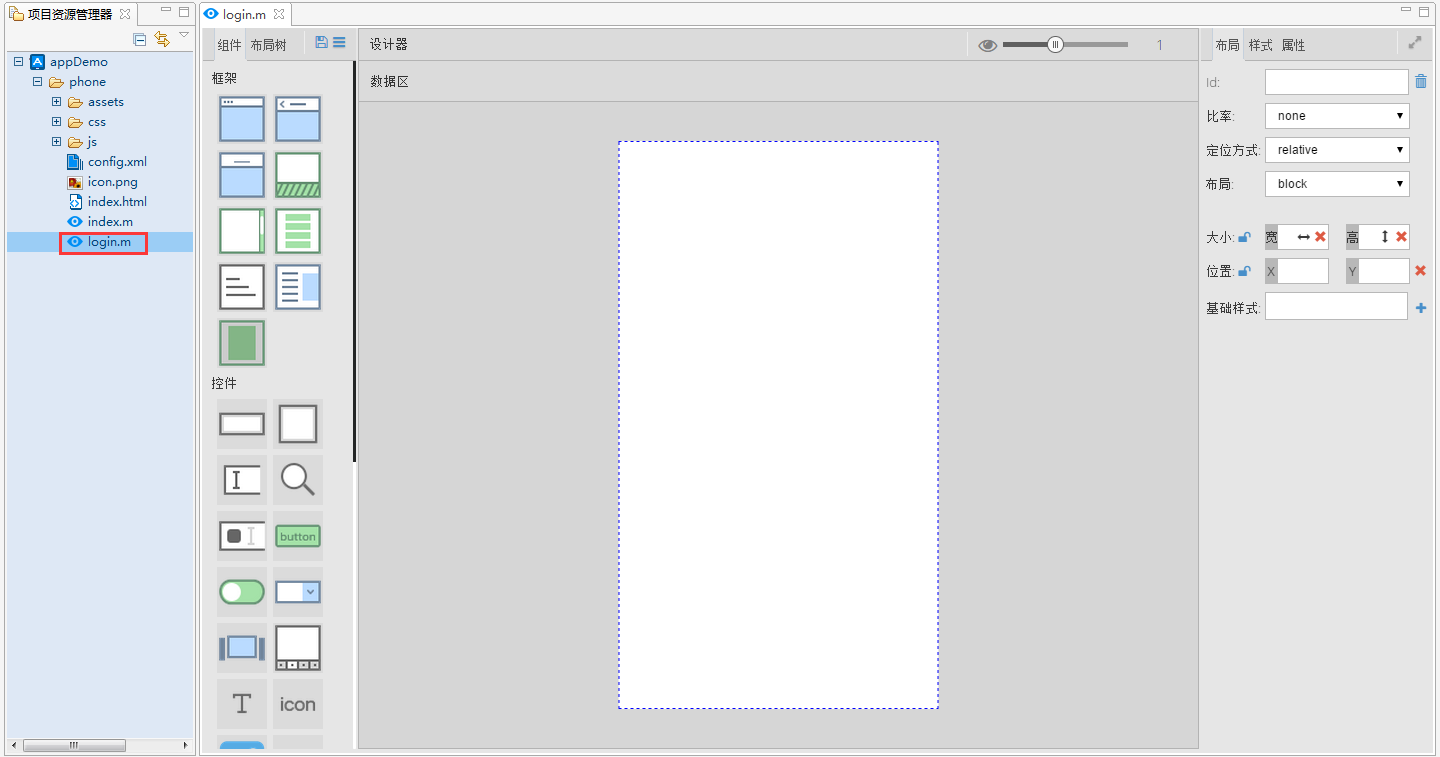
3、创建成功后会自动打开login.m文件

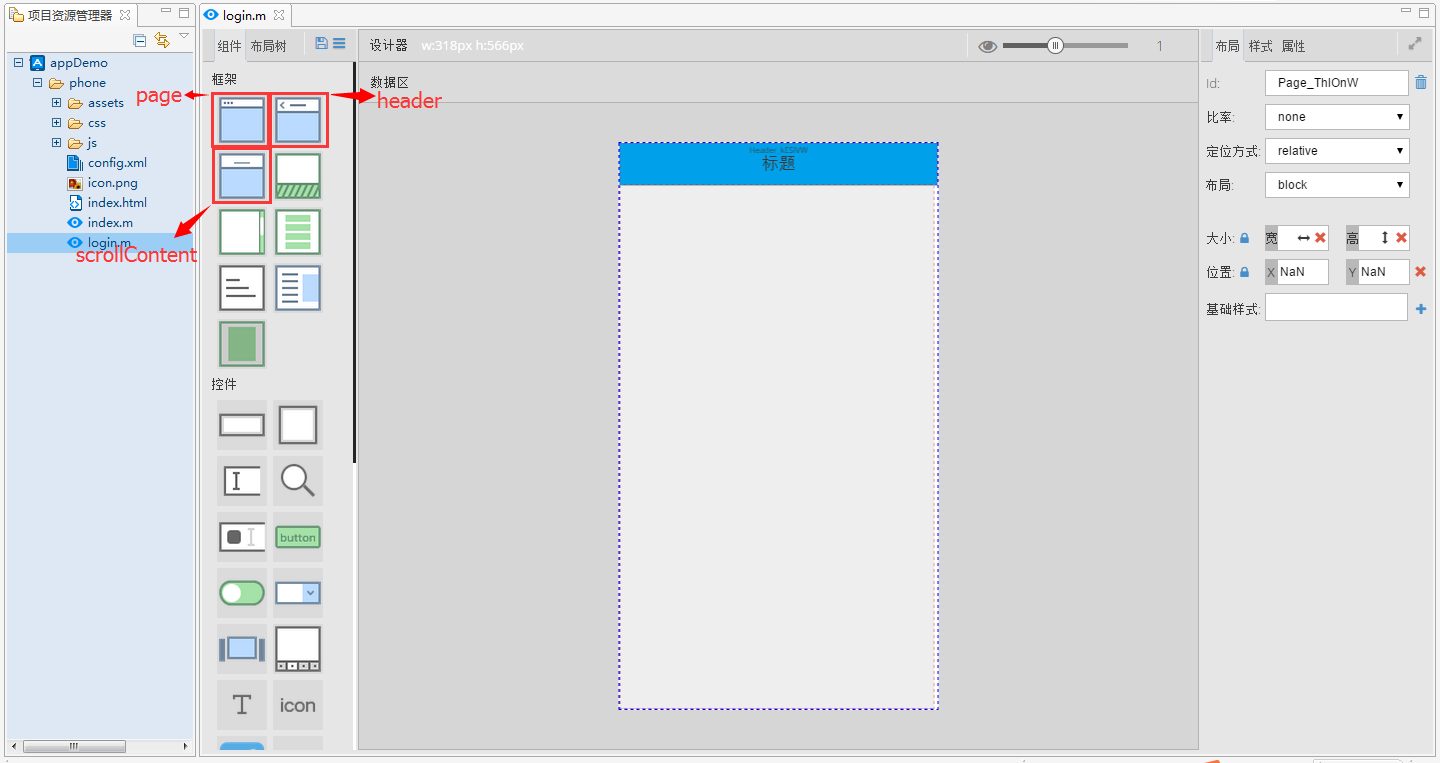
4、在界面中添加page控件并向page控件中添header和scrollContent控件

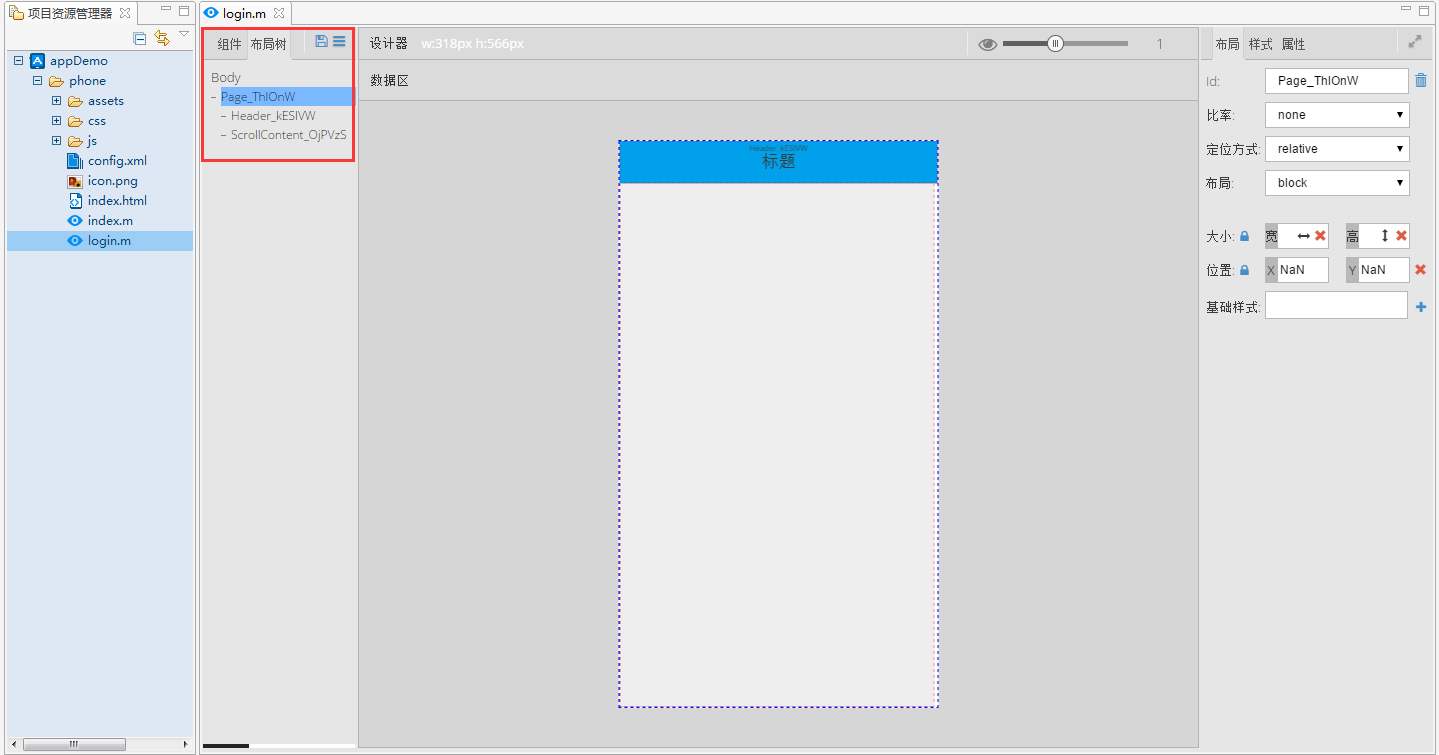
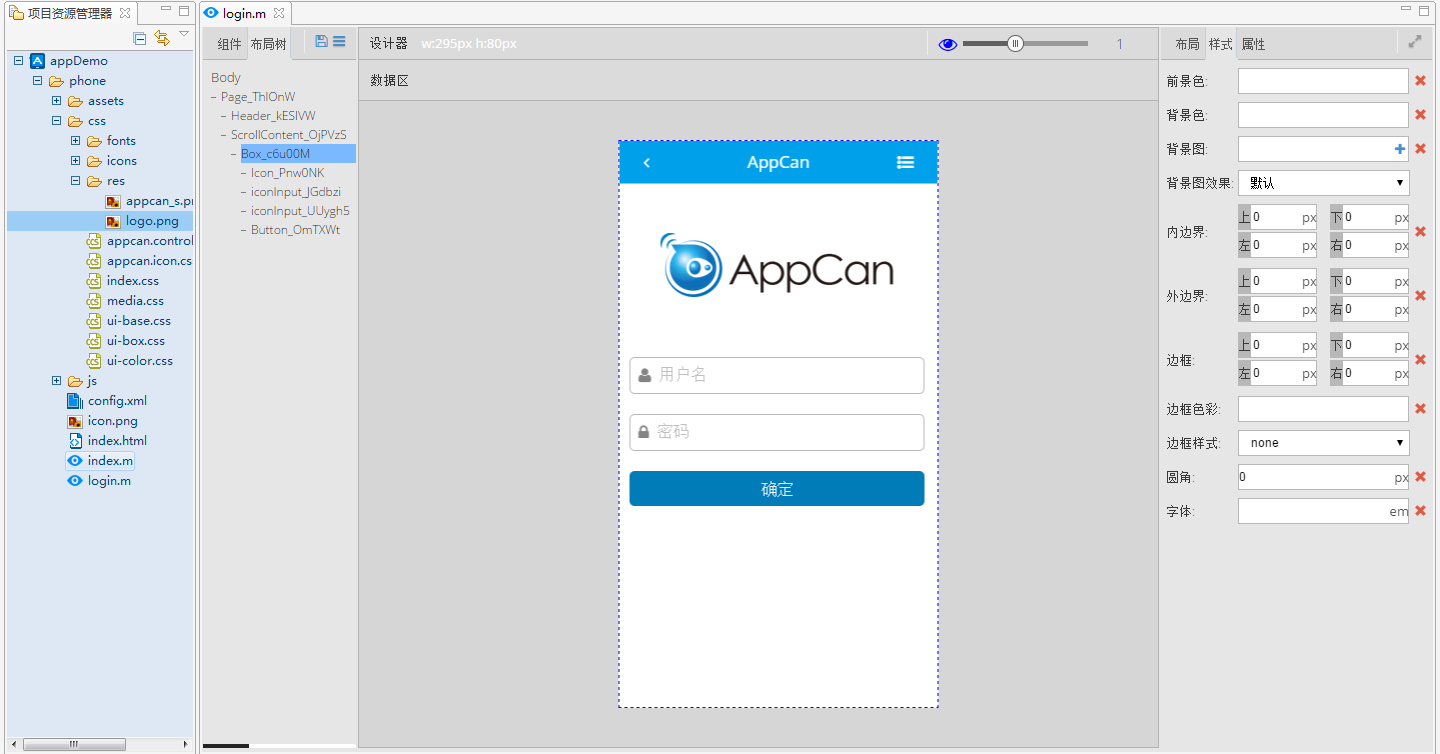
5、添加成功后点击布局树查看页面布局

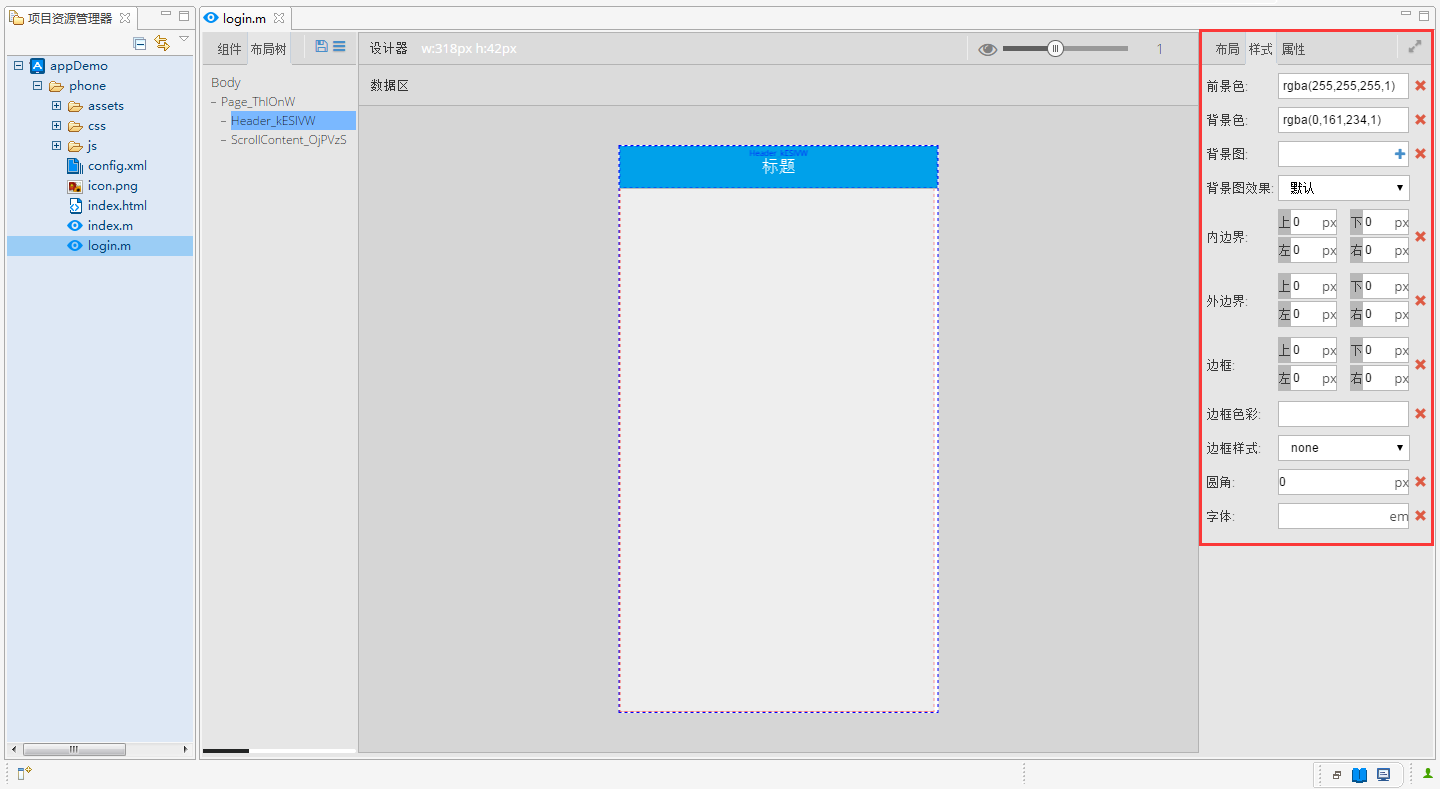
6、选择需要编辑的控件,可编辑右侧布局、样式、属性
1)编辑header控件:修改样式中的前景色和背景色

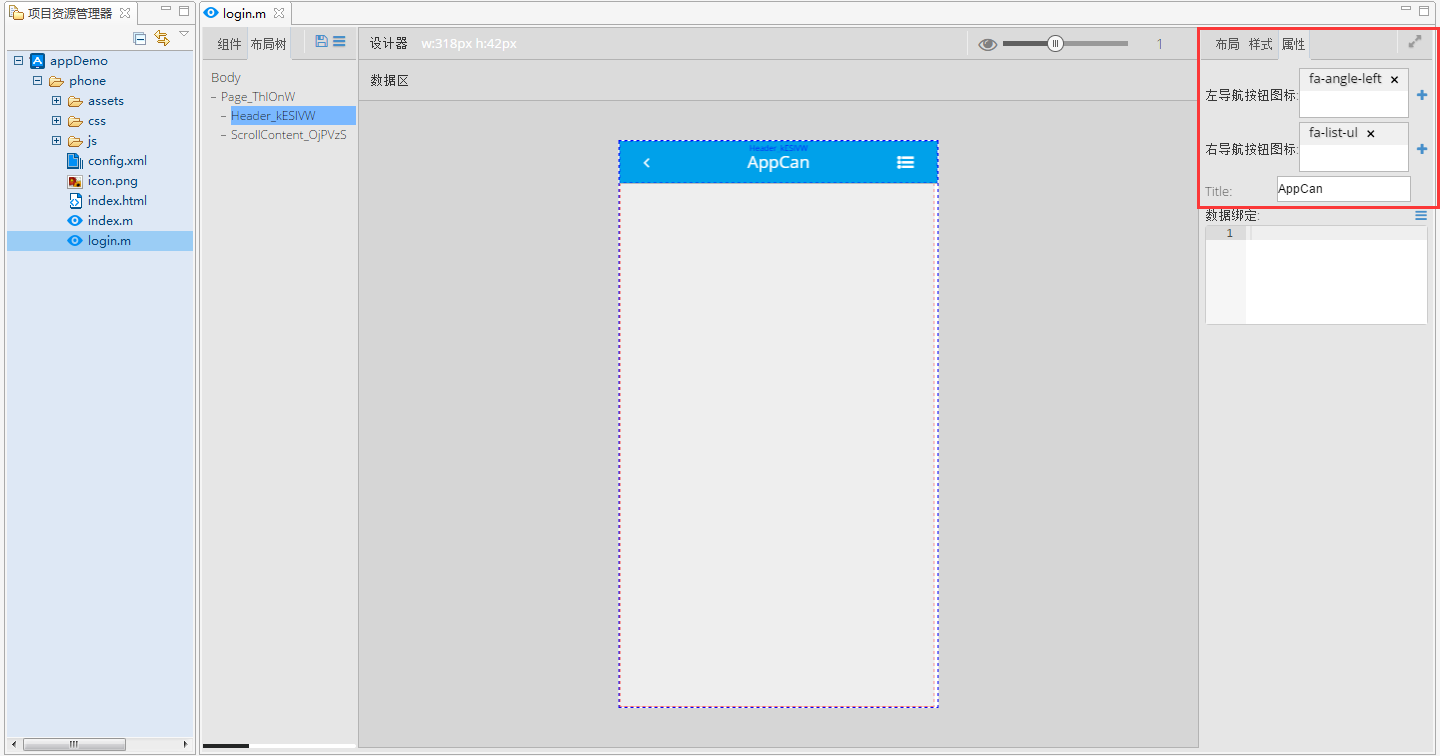
修改属性中的左侧导航图标和右侧导航图标及标题内容

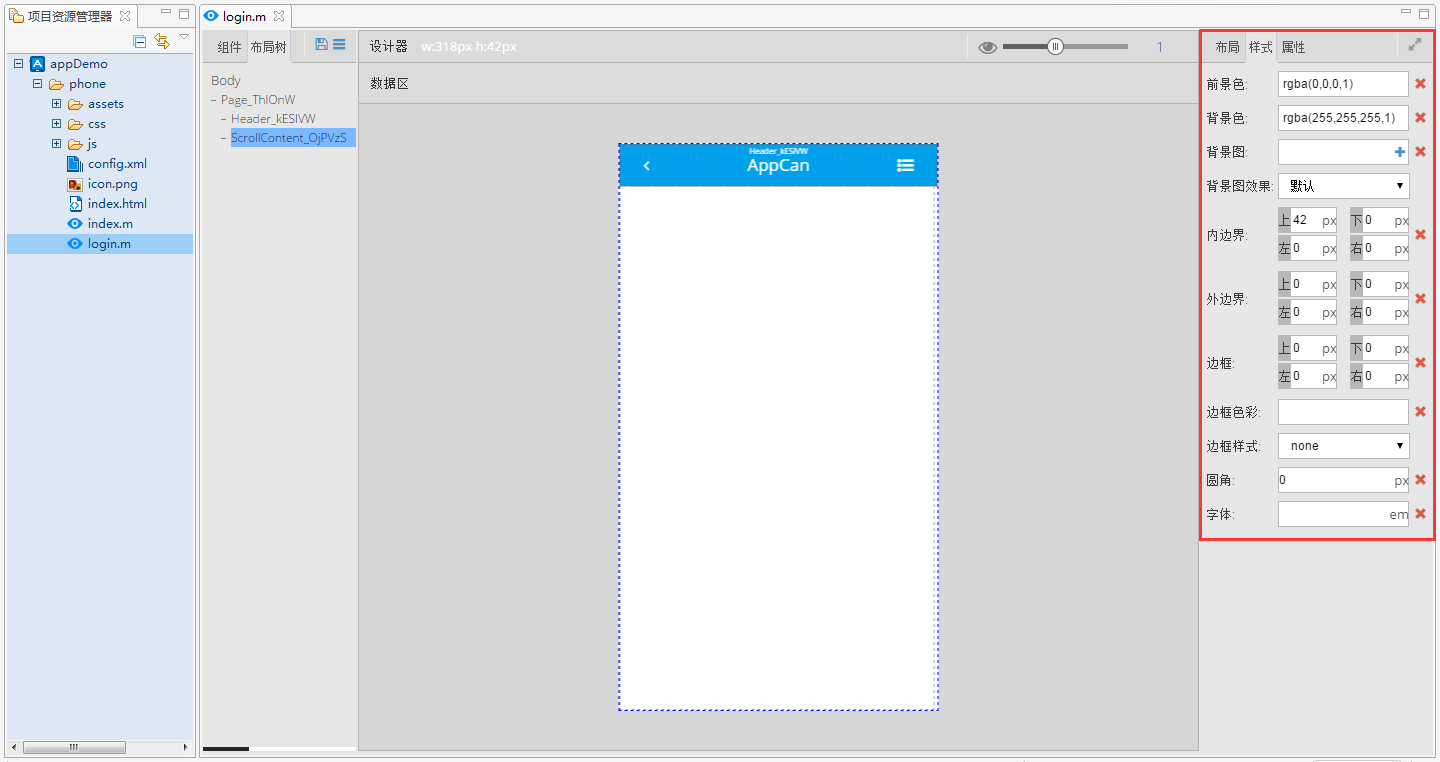
2)编辑scrollContent控件:修改样式中的前景色背景色和内边界

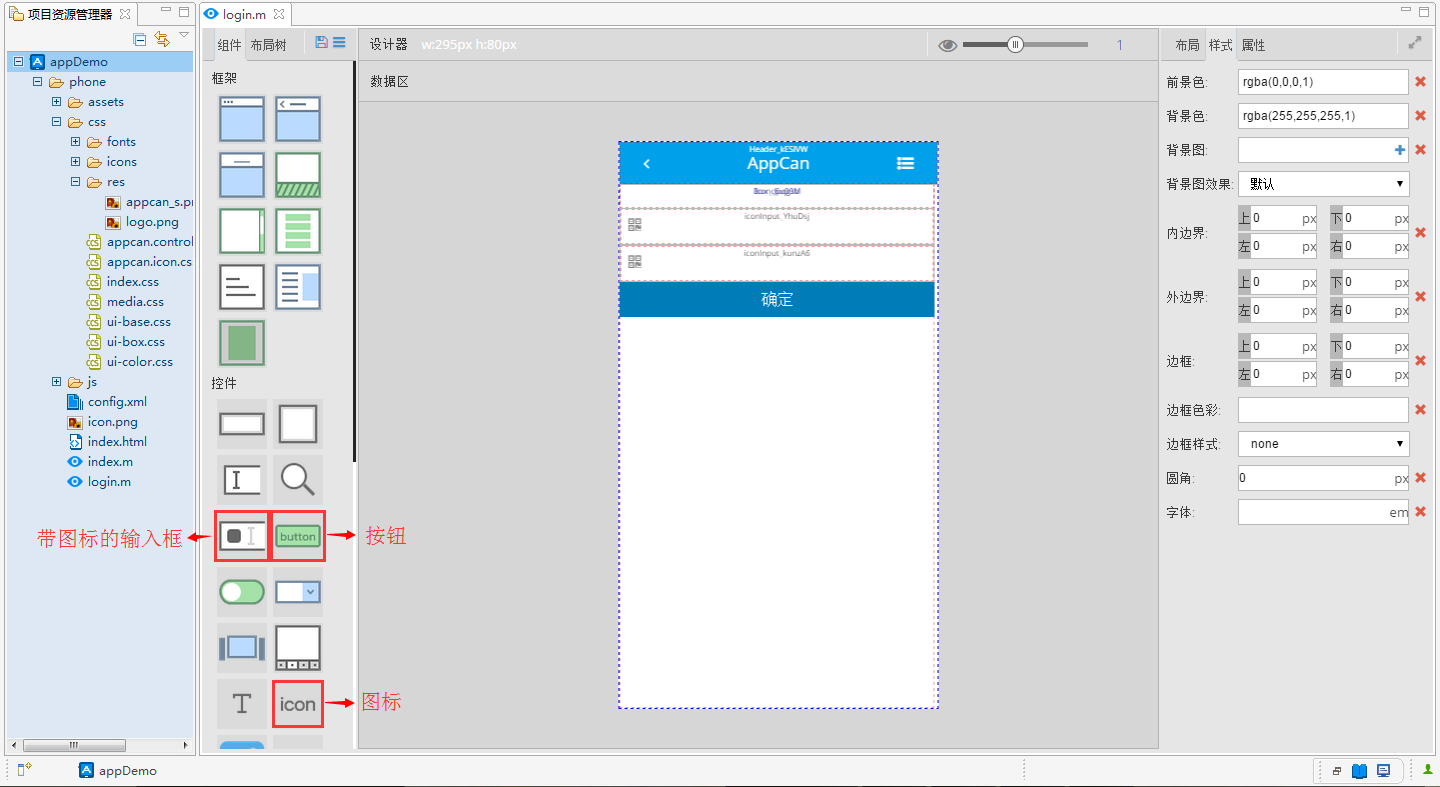
7、在scrollContent中添加组件
选中scrollContent区域,先添加一个box,再在box中添加一个icon和两个带icon的input框和一个按钮

选中当前要编辑的组件,编辑右侧布局、样式、属性后

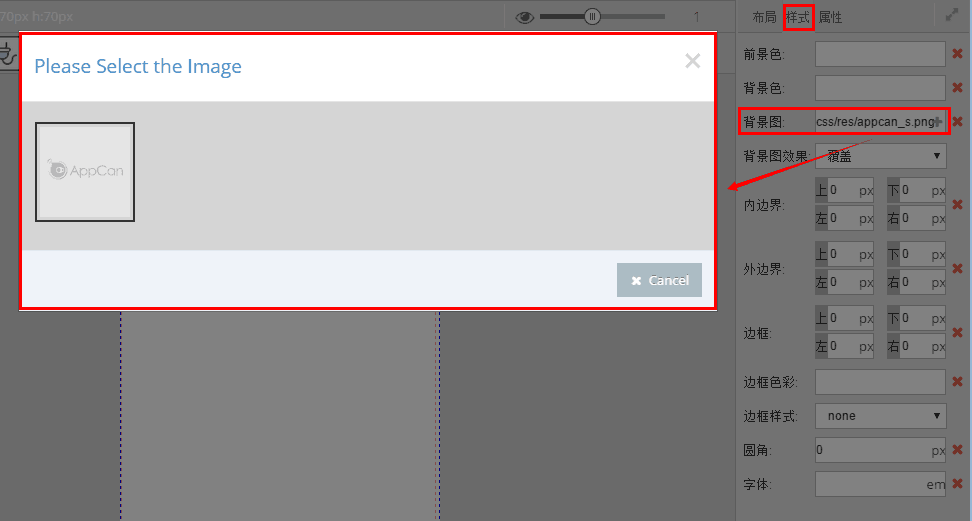
 UI设计器->样式->背景图->添加背景图,将会弹出可选择图片的弹框,其中显示的图片均为当前项目中..\css\res中的图片,用户可根据需要自行添加或删除。(即如果用户自定义添加背景,可将背景图片添加到..\css\res目录中,再在设计器中选择。)
UI设计器->样式->背景图->添加背景图,将会弹出可选择图片的弹框,其中显示的图片均为当前项目中..\css\res中的图片,用户可根据需要自行添加或删除。(即如果用户自定义添加背景,可将背景图片添加到..\css\res目录中,再在设计器中选择。)
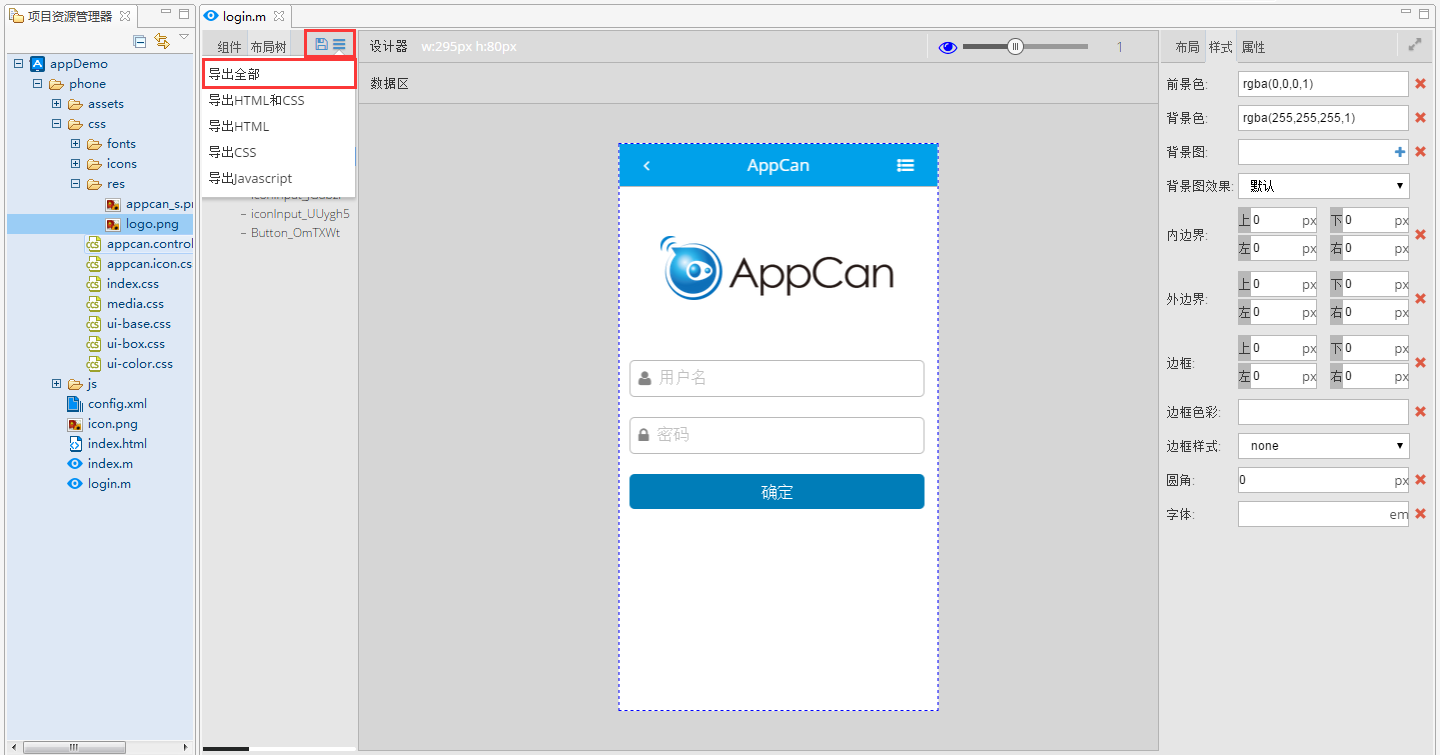
最后,点击保存,点击导出选择导出全部

生成login.html、login.css、login.js文件