点击欢迎向导,直接进入新建项目界面。

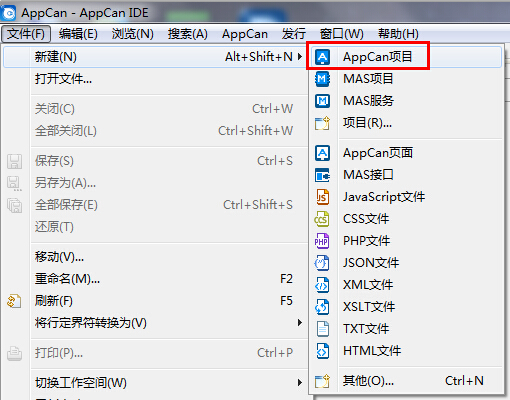
点击“文件”—>“新建”—>“AppCan项目”。

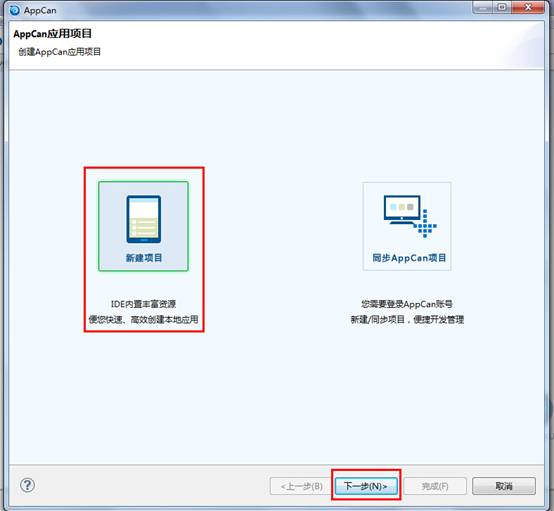
点击“新建项目”—>“下一步”。
这里“新建项目”指创建本地项目,IDE中内置了丰富的UI框架资源,便您快速、高效的创建本地应用。

填写“项目名称”、“应用名称、“应用ID”、“应用key” —>“下一步”。
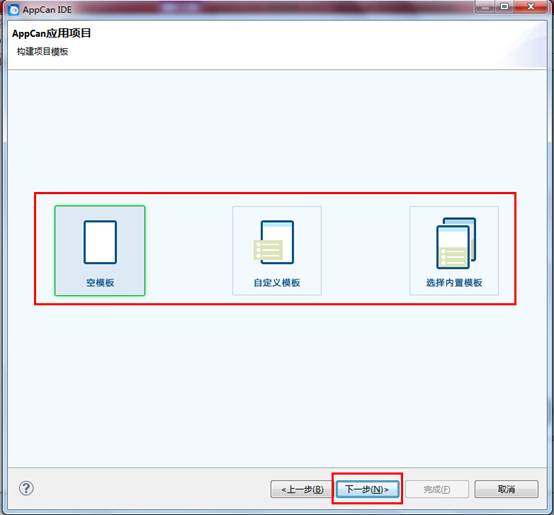
构建项目模版。
IDE中提供了“空模版”、“自定义模版”、“内置模版”供开发者选择。

选择“空模版”—>“下一步”—>设置模版主题。
 点击“完成”,项目创建成功。
点击“完成”,项目创建成功。
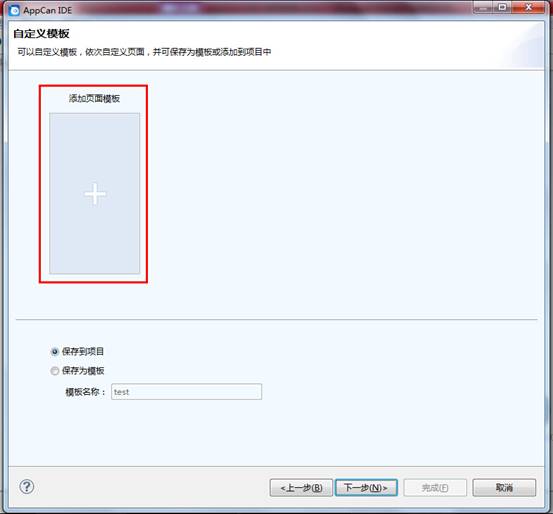
选择“自定义模版”—>“下一步”—>点击“添加页面模版”。

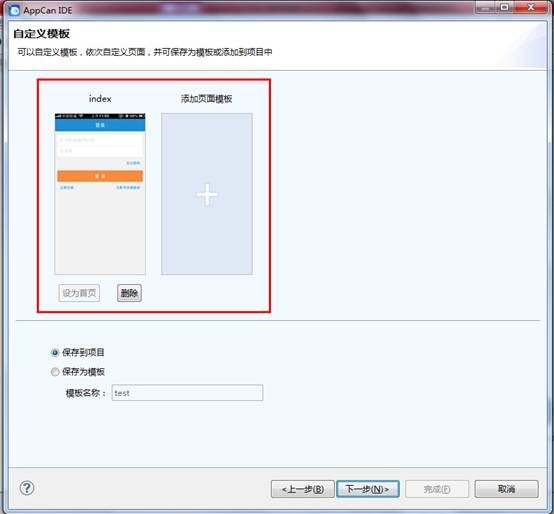
配置页面模版。
IDE中为开发者提供了数百套页面模版,您可根据页面结构布局和内容区来拼装您所需要的页面。

点击“完成”—>填写页面名称。

点击“确定”,可继续添加页面模版。

点击“完成”,项目创建成功。
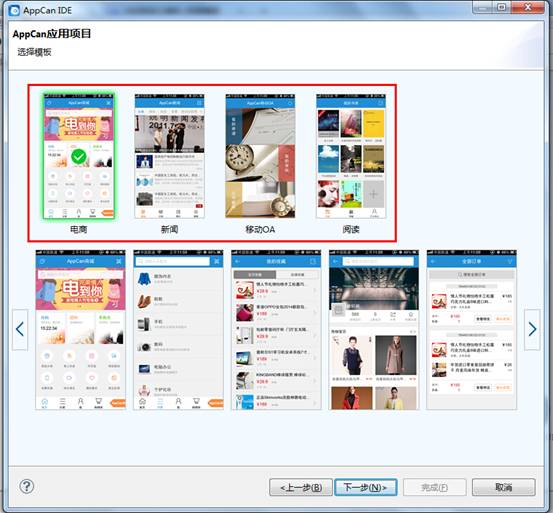
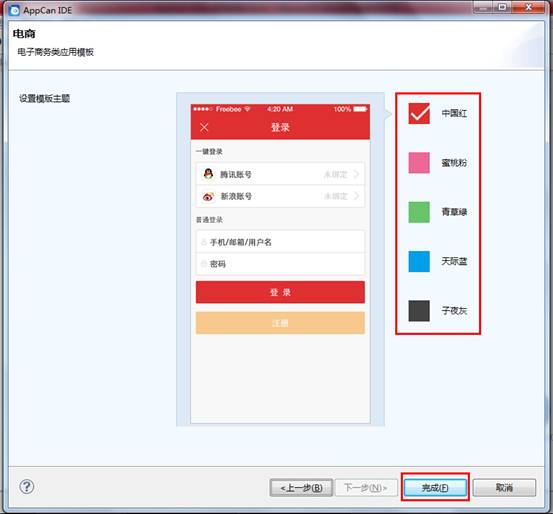
选择“内置模版”—>“下一步”—>选择模版。
IDE中集成了大量的电商、新闻、阅读、移动OA等应用模板,开发者可以直接套用模板快速定制项目。

选择模版,点击“下一步”,配置模版主题。

点击“完成”,项目创建成功。
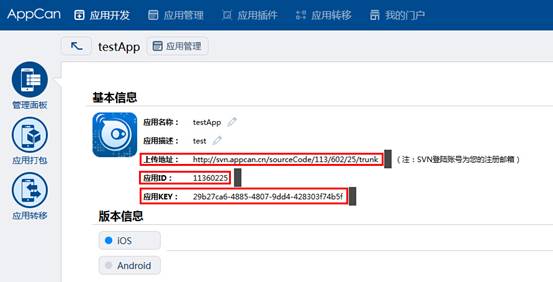
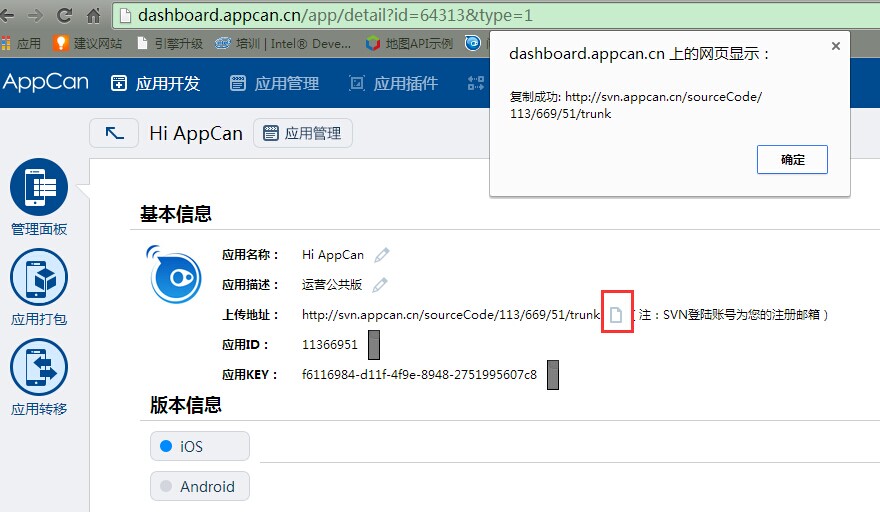
本地项目开发完毕后,首选需要在线上新建一个项目,获取应用ID和key及svn地址。

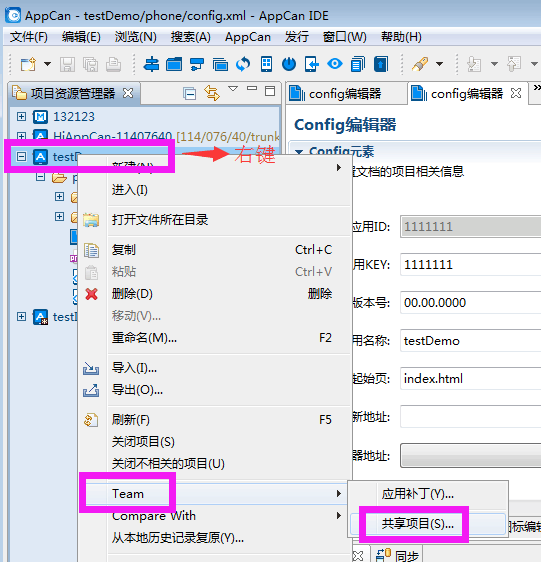
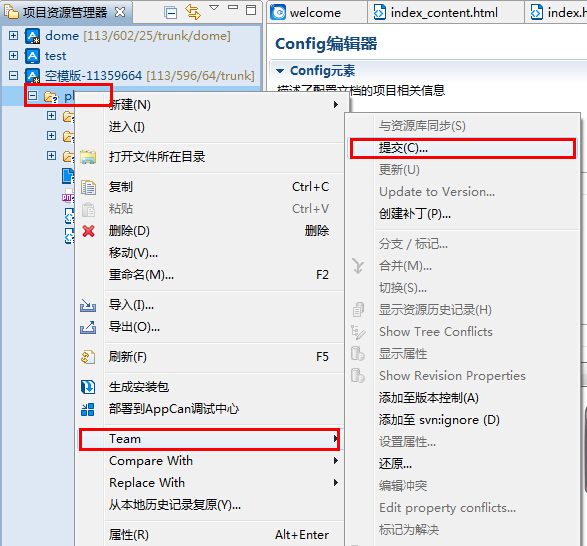
IDE中,右键项目名称—>点击“Team” —>“共享项目”。

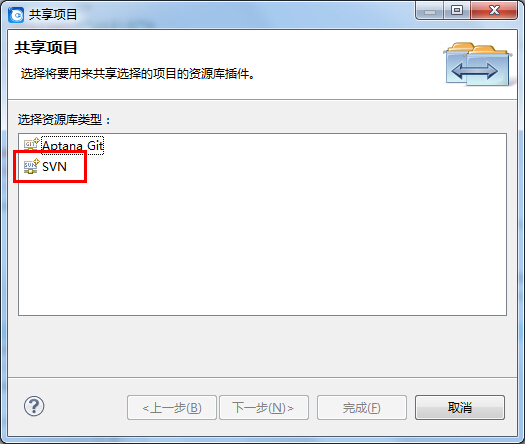
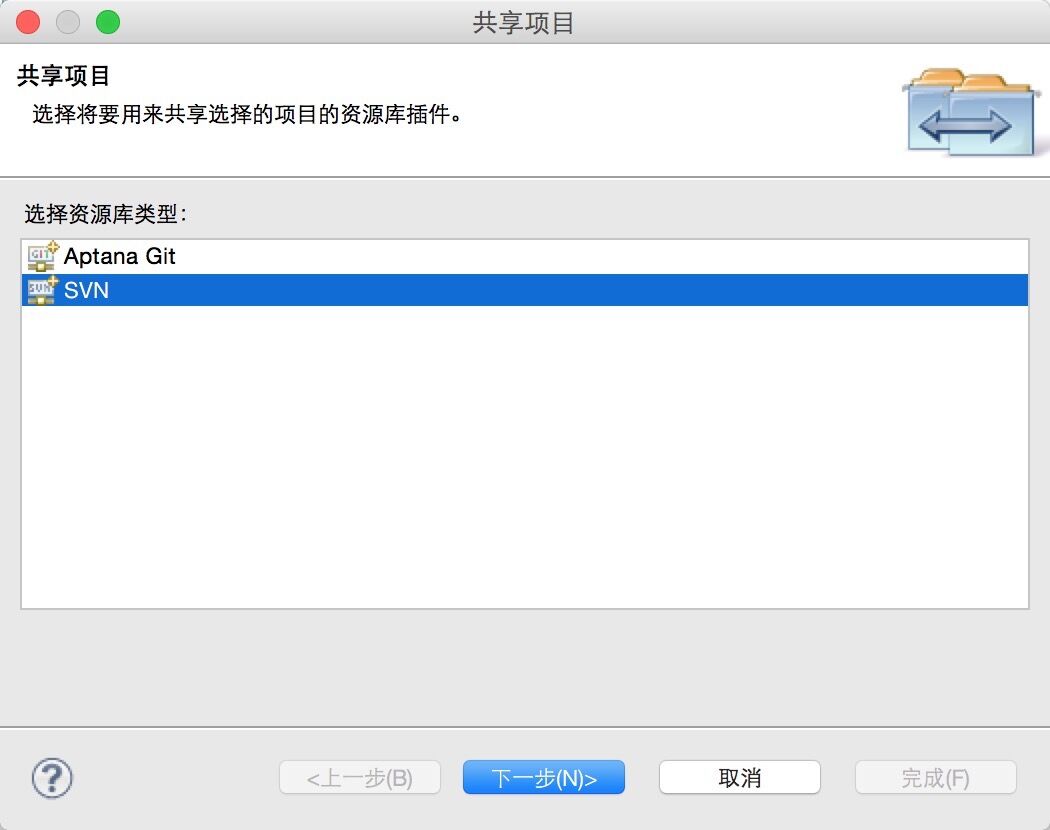
选择“SVN” —>“下一步”。

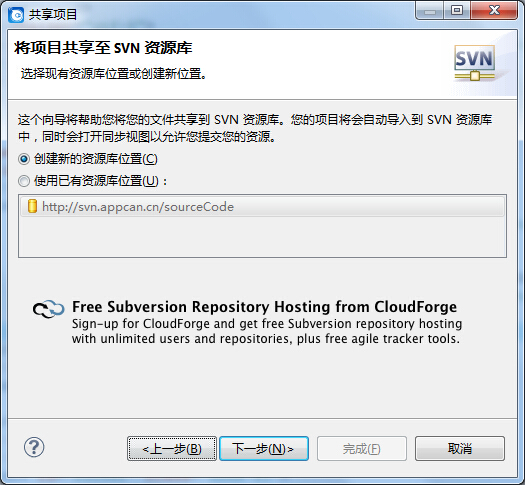
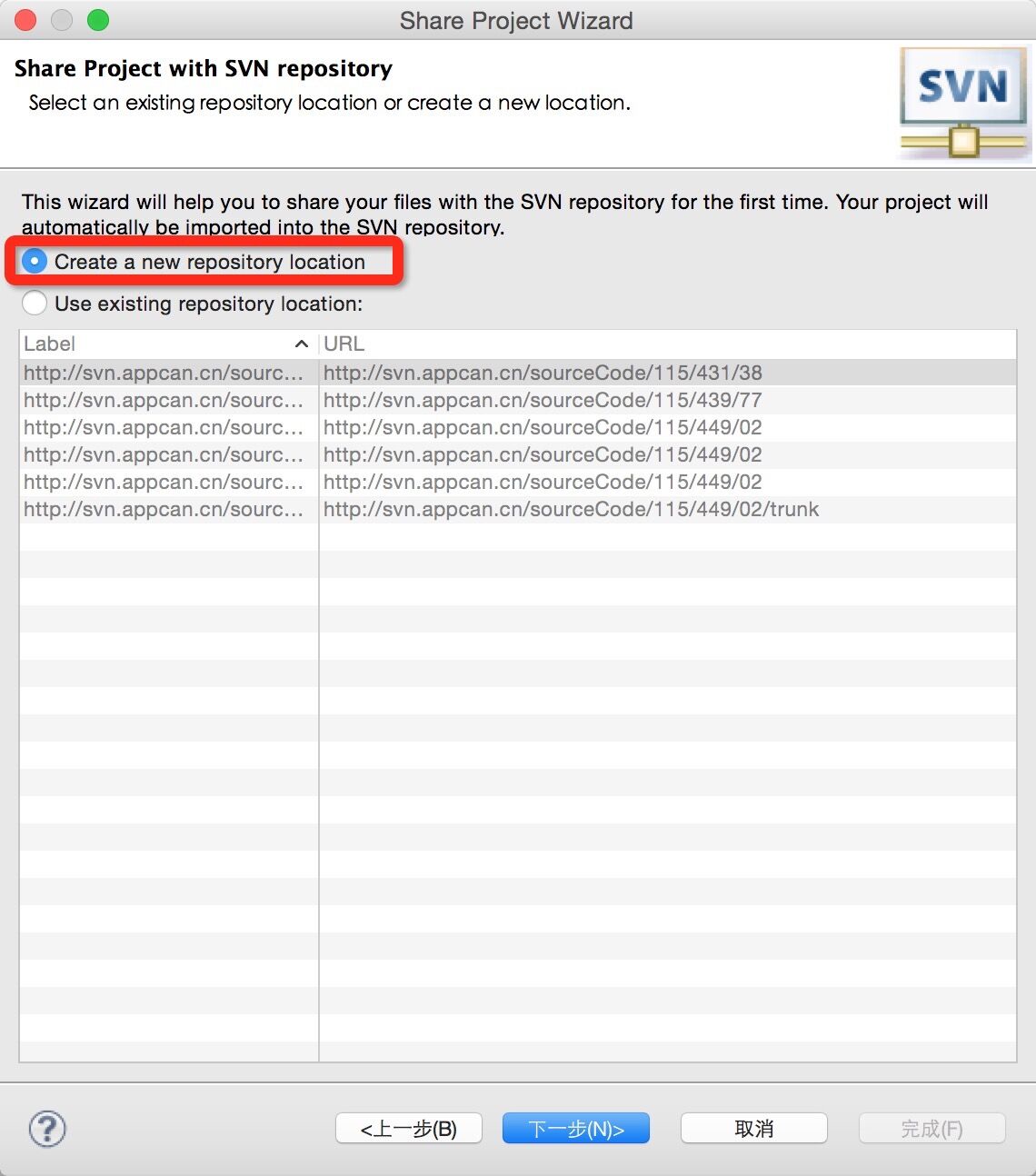
选择“创建新的资源库位置” —>“下一步”。

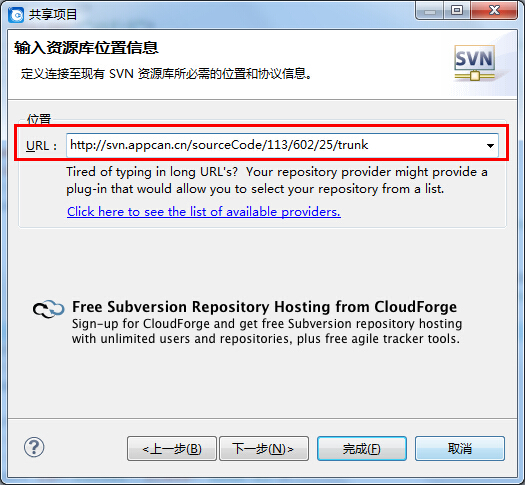
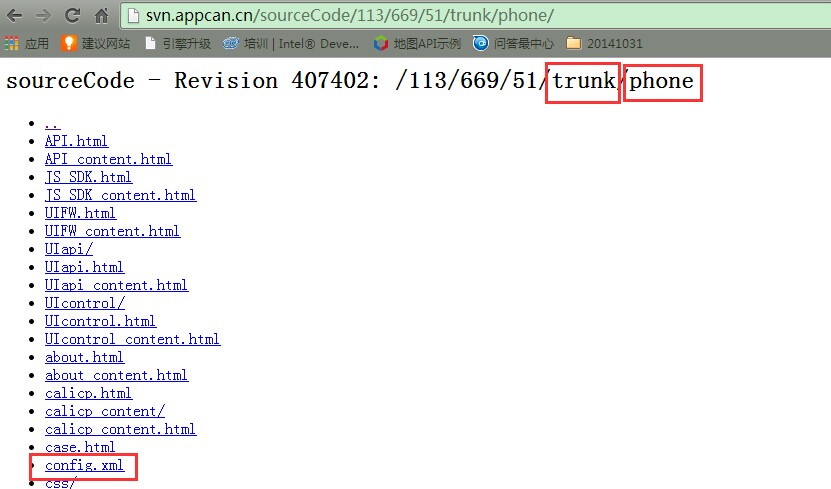
复制线上新建项目的svn地址 —>“完成”。

代码同步成功。
同步项目开发完毕后,右键项目的phone目录—>“Team” —>“提交”。

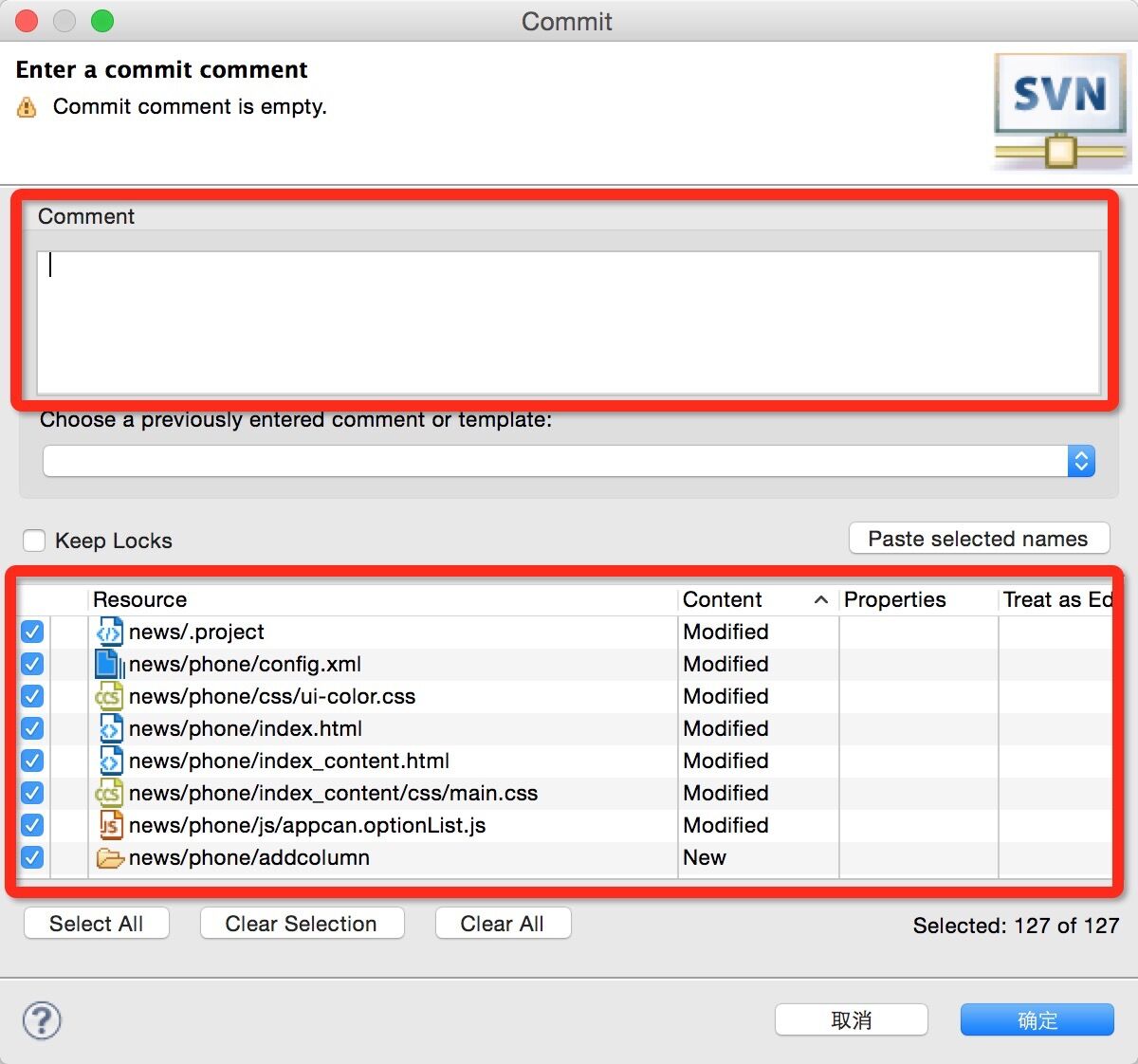
选择要提交的文件 “ok”。

代码提交完成。
如果你完成代码同步3.1、3.2,你可以检查代码上传官网服务器是否正确,


本地项目开发完毕后,首选需要在线上新建一个项目,获取应用ID和key及svn地址。
IDE中,右键项目名称—>点击“Team” —>“共享项目”。
 选择“SVN” —>“下一步”。
选择“SVN” —>“下一步”。
 选择“创建新的资源库位置” —>“下一步”。
选择“创建新的资源库位置” —>“下一步”。

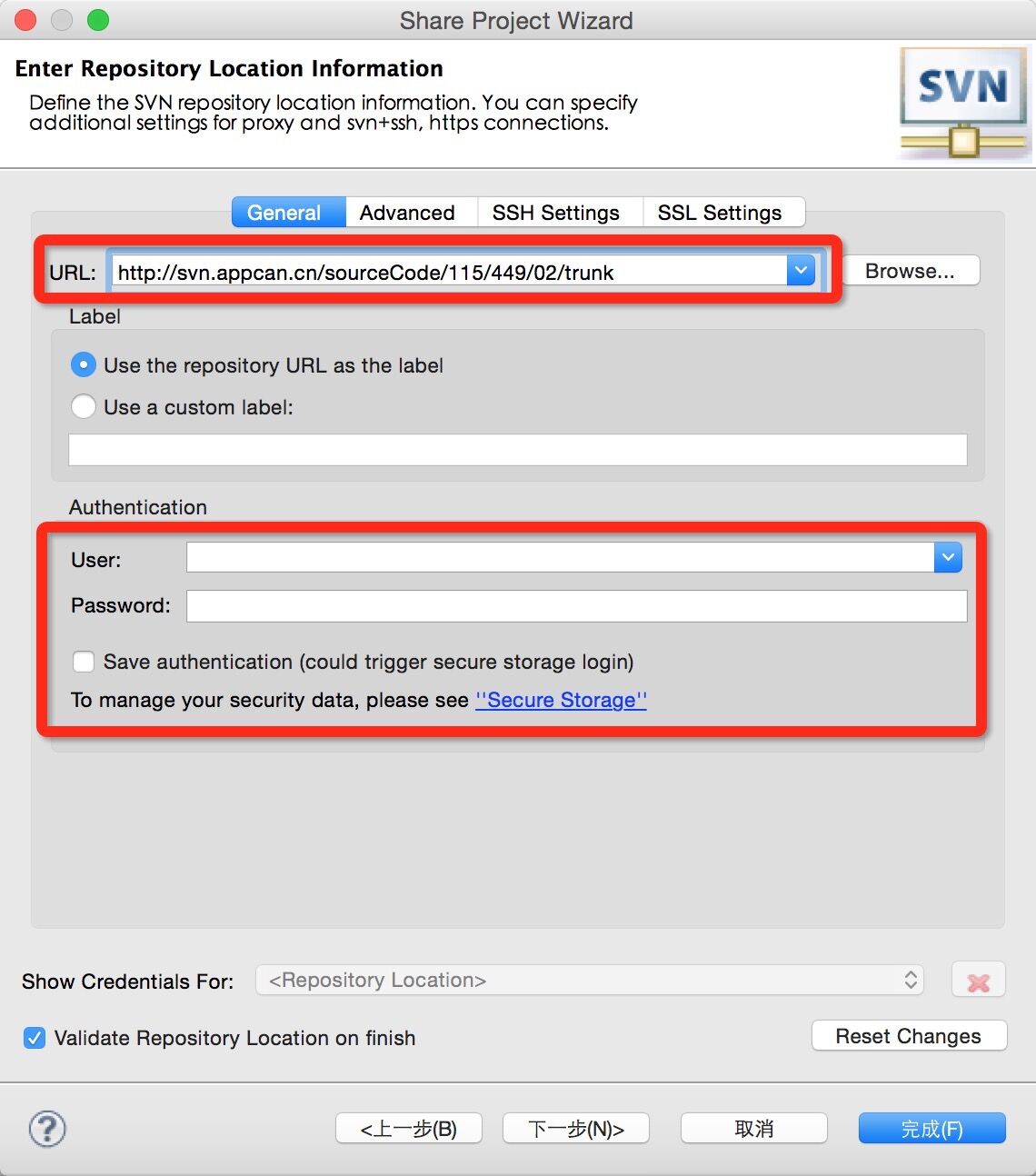
复制线上新建项目的svn地址到URL中,且填写您登陆线上的用户名和密码,
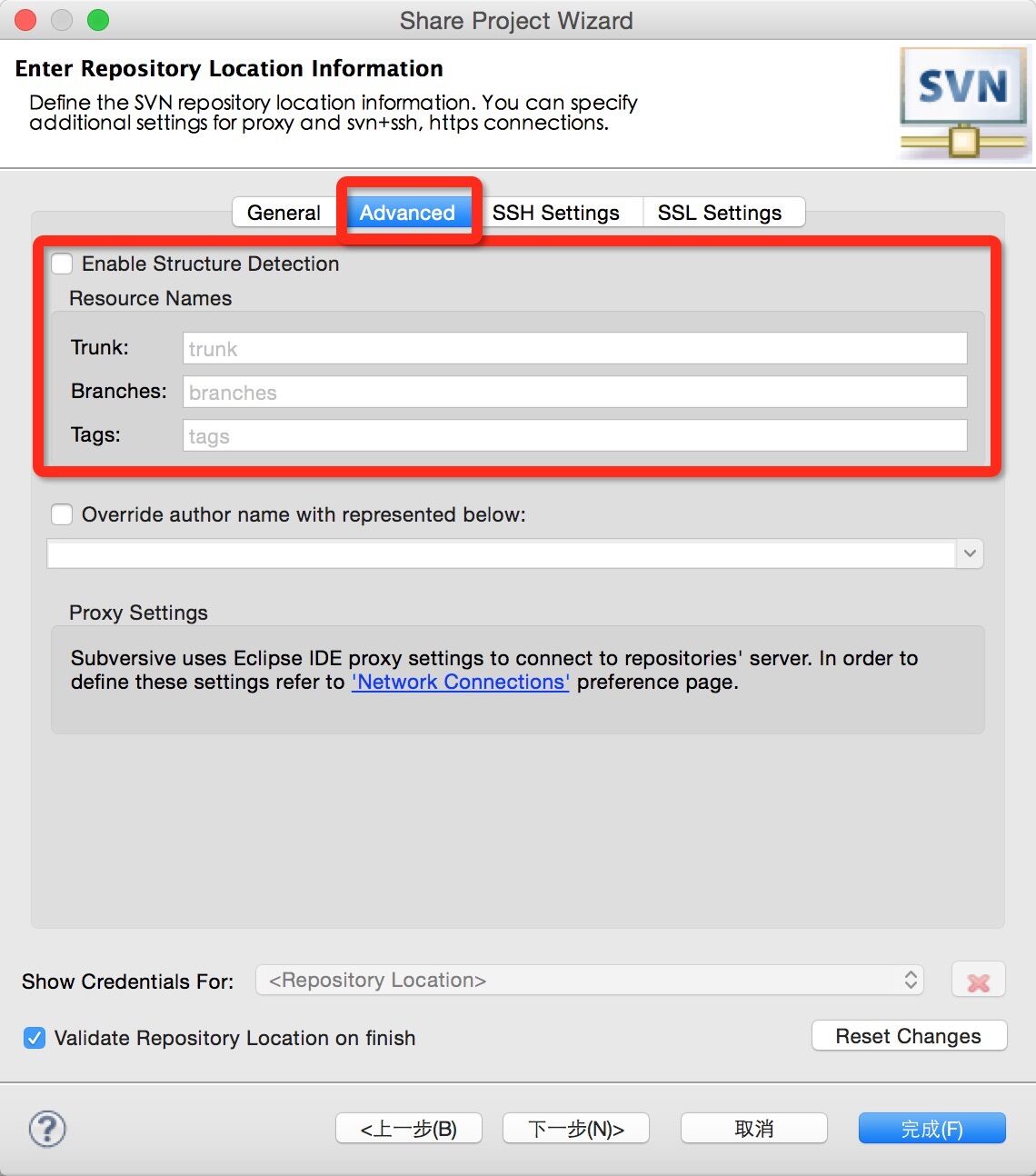
 切换tab标签到“Advanced”,不要勾选“Enable Structure Detection”,点击“下一步”,
切换tab标签到“Advanced”,不要勾选“Enable Structure Detection”,点击“下一步”,
 调节页面相关选项,确保第二个红框中的地址和复制过来的svn地址统一,
调节页面相关选项,确保第二个红框中的地址和复制过来的svn地址统一,
 点击“完成”,填写提交内容,选择要上传的文件,
点击“完成”,填写提交内容,选择要上传的文件,
 等待提交,
等待提交,
 提交完成,即同步成功。
提交完成,即同步成功。