通过IDE提供的设计器我们可以完成大部分开发工作的自动化处理,接下来我们通过IDE的设计器来完成设计工作
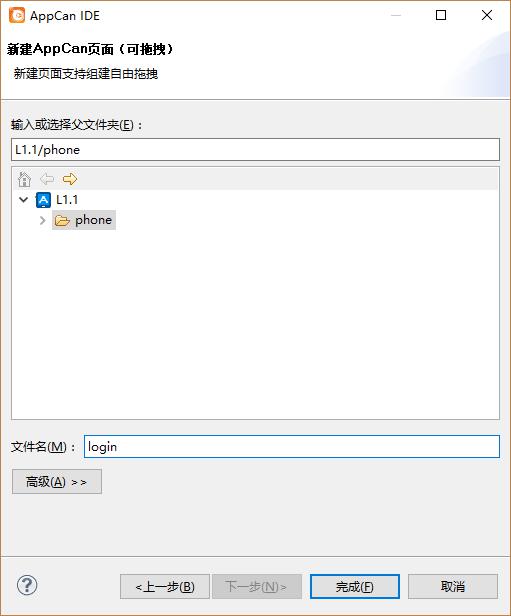
创建一个登录网页login

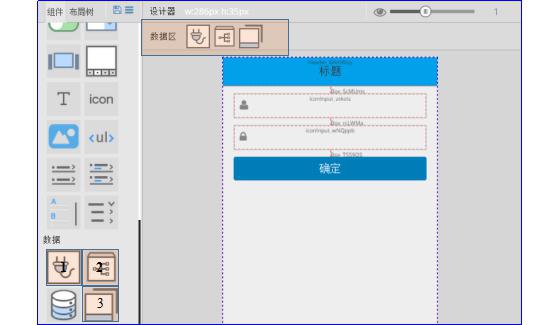
在设计器中添加相关组件。

上述设计图中,我们添加了一个Page(1)组件,然后在Page中添加了Header(2)和ContentFlexVer(3)号组件。然后在ContentFlexVer组件里面按顺序插入了两个Box组件(4)、一个IconInput(5)组件、一个Box(4)组件、一个IconInput(5)组件、一个Box(4)组件、一个Button(6)组件。为了显示被Header覆盖的部分,调整第一个Box的高度为43(Header的高度)。
为了让控件显示的更美观,我们需要调整一下元素的宽度。如下图

设定IconInput控件和Button控件的宽度为calc(100% - 2em)。通过这个属性的设定,保证输入框、按钮对于任何屏幕分辨率都会保持总宽度减去2个em大小的宽度。
注:注意计算属性的格式100%、减号、2em三个值之间需要空格分隔,不然会失效。
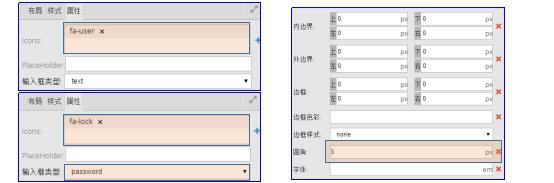
然后调整两个编辑框的图标并为Button加入圆角,如下图

得到的界面如下图

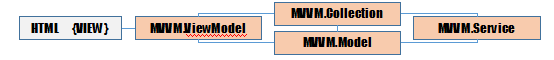
接下来我们在设计器中为登录界面加入服务、数据模型和视图模型,如下图

这三个组件属于数据组件不会在界面中产生对应的HTML代码。
这里我们制作的表单是一个登录界面,因此我们需要后端的登录接口来支持。如下是登录接口的说明。

根据上述说明,我们为三个组件进行相应的参数配置,使其完成对应的数据处理工作,
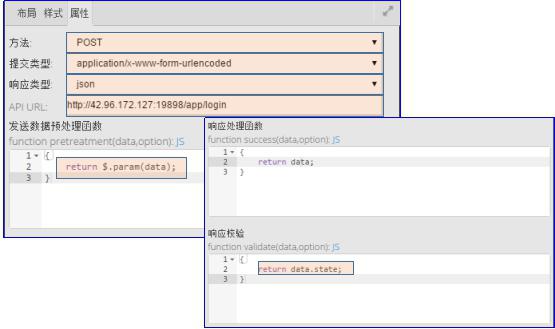
根据文档,我们为Service组件进行如下属性设定:

设定了提交方法POST、提交类型application/x-www-form-urlencoded、服务器数据响应类型json,并设定了POST提交的地址。*
由于服务器需要使用Form表单提交方式,因此我们需要在pretreatment接口内部对数据格式进行调整使用$.param把json格式转换为form提交格式的数据。例如 ({a:1,b:2}转换为a=1&b=2)。 *
因为服务器响应的数据是通过返回值中的state属性来判定的,因此我们需要在validate接口中加入处理,即此接口返回0代表成功否则代表失败。 (服务器通过HTTP Header的返回的状态码来表明通讯是否正常,如果返回的状态码不是200等正常值,则直接进入失败流程。但服务器返回200但是接口数据异常时,使用数据中包含的异常码来判断。因此需要在validate接口中进行判断,如果数据状态异常则也会进入失败流程) *
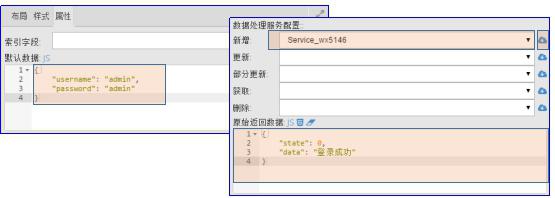
根据文档,我们为Model组件进行如下设定:

在默认数据中我们根据文档填入JSON格式的默认数据 *
对于数据来说,MVVM把其与服务器的通讯行为归纳为如下几种。增、删、改、部分修改、查。对于登录这种操作,我们认为他等同于新增。因此在新增项里我们选择对应的Service。通过后面的按钮我们可以测试数据模型Model与Service的联动。Service会把Model的数据即为我们填入的默认数据使用pretreament函数进行格式化后进行发送。上图中原始返回数据框中的内容,即为service的succss函数返回的数据。 *
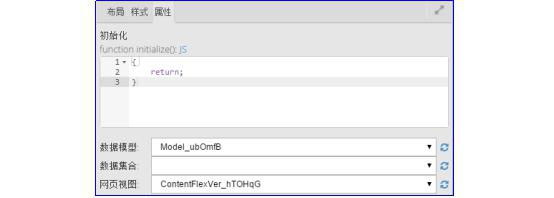
对数据和通讯测试没有问题后,我们来使用视图模型ViewModel来完成数据模型Model与界面控件的关联,如下图

我们在数据模型框里选择我们加入的数据模型Model。由于我们需要处理的表单输入DOM元素都属于ContentFlexVer控件中,因此我们把网页视图设定为ContentFlexVer。 *
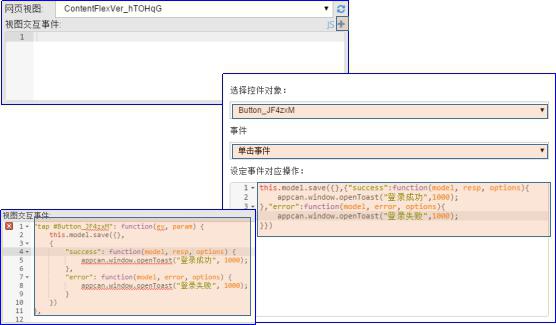
视图模型ViewModel不仅仅完成数据与界面的自动化关联,他还需要承担用户的交互操作处理,接下来我们需要为点击按钮加入提交处理事件,如下图 *

上图中,我们在ViewModel的属性界面通过选择视图交互事件栏目的加号图标打开配置向导。在想到中我们选择对应的DOM控件,然后选择DOM控件处理的操作事件,再在最后的编辑框中加入事件处理的代码。这里我们需要进行登录因此我们使用model的save接口进行提交,并加入请求返回后的正常和错误处理函数。最后得到完全的代码。
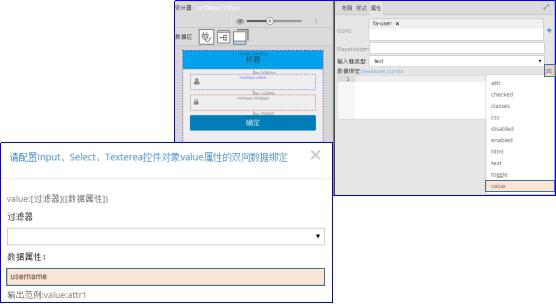
最后我们为界面中的控件配置与数据模型属性的绑定关系,如下图

在IconInput控件的属性配置界面,在数据绑定栏目选择value控制器向导,在向导中的数据属性输入框中输入数据模型对应的数据属性。根据接口文档,分别为两个IconInput配置数据属性username和password

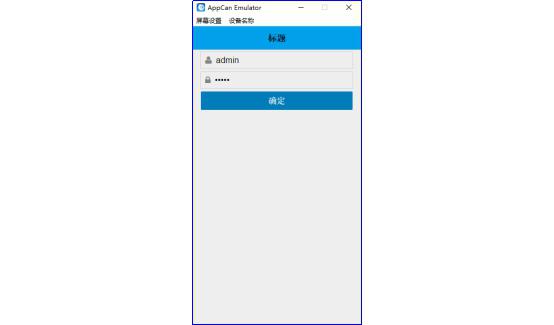
通过上述截图可以看出,两个编辑框已经默认填入的我们在数据模型Model中输入的默认值,证明视图(HTML VIEW)与数据模型(Model)建立了绑定关系。我们可以点击确定来查看结果。如果配置成功点击确定会提示登录成功。修改一个其他的用户名和密码后点击确定则会提示登录失败。