
本文的目的是为了开发能够更好更快地将API集成到自己的项目中,在使用前最好先使用好我们提供的demo并对照文档运行看看效果。 这里可以【参考教程】下载AppCan IDE为开发者工具开发,然后集成到自己的项目上。




插件测试用例与源码下载:点击插件中心至插件详情页 (插件测试用例与插件源码已经提供)
本插件的所有API默认支持Android4.0+和iOS7.0+操作系统.
有特殊版本要求的API会在文档中额外说明.
本插件所有API默认在插件版本4.0.0+可用.
在后续版本中新添加的接口会在文档中额外说明.
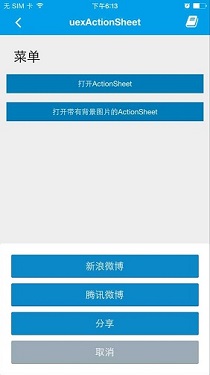
open //打开菜单
uexActionSheet.open(x,y,width,height,jsonData)
说明:
打开菜单,高度由内容决定. 点击item时会触发监听onClickItem
参数:
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| x | Number | 是 | x坐标 |
| y | Number | 是 | y坐标(已失效,请传0) |
| width | Number | 是 | 宽度 |
| height | Number | 是 | 高度(已失效,请传0) |
| jsonData | String | 是 | 按钮内容,形式见下: |
var jsonData = {
actionSheet_style:{
frameBgColor:,
frameBroundColor:,
frameBgImg:,
btnSelectBgImg:,
btnUnSelectBgImg:,
cancelBtnSelectBgImg:,
cancelBtnUnSelectBgImg:,
textSize:,
textNColor,
textHColor,
cancelTextNColor,
cancelTextHColor,
actionSheetList:[
{
name:
}
]
}
}
各字段含义如下:
| 字段名称 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| actionSheet_style | Object | 是 | 菜单样式关键字 |
| frameBgColor | String | 是 | 背景色 |
| frameBroundColor | String | 是 | 边框颜色 |
| frameBgImg | String | 是 | 背景图 |
| btnSelectBgImg | String | 是 | 一般按钮,被选中的背景图 |
| btnUnSelectBgImg | String | 是 | 一般按钮,未被选中的背景图 |
| cancelBtnSelectBgImg | String | 是 | 取消按钮,被选中的背景图 |
| cancelBtnUnSelectBgImg | String | 是 | 取消按钮,未被选中的背景图 |
| textSize | Number | 是 | 文字字号 |
| textNColor | String | 是 | 一般按钮,未被选中状态下的文字颜色 |
| textHColor | String | 是 | 一般按钮,被选中状态下的文字颜色 |
| cancelTextNColor | String | 是 | 取消按钮,未被选中状态下的文字颜色 |
| cancelTextHColor | String | 是 | 取消按钮,被选中状态下的文字颜色 |
| actionSheetList | Array | 是 | 菜单选项文字集合 |
| name | String | 是 | 菜单项名称 |
示例:
var x = 0;
var y = 0;//没有用
var width = 0;//如果传0,默认是屏幕宽度
var height = 0;//没用的高度
var data={
actionSheet_style:{
frameBgColor:"#ffffff",//背景色
frameBroundColor:"#ff0000",//边框颜色
frameBgImg:"",//背景图
btnSelectBgImg:"res://btn-act.png",//一般按钮被选中的背景图
btnUnSelectBgImg:"res://btn.png",//一般按钮未被选中的背景图
cancelBtnSelectBgImg:"res://cancel-act.png",//取消按钮 被选中的背景图
cancelBtnUnSelectBgImg:"res://cancel.png",//取消按钮 未被选中的背景图
textSize:17,//文字字号
textNColor:"#ffffff",//一般按钮,未被选中状态下的文字颜色
textHColor:"#ffff00",//一般按钮,被选中状态下的文字颜色
cancelTextNColor:"#ff00ff",//取消按钮,未被选中状态下的文字颜色
cancelTextHColor:"#00ffff",//取消按钮,被选中状态下的文字颜色
actionSheetList:[//按钮数据数组
{
name:"新浪微博"//item名称
},
{
name:"腾讯微博"//item名称
},
{
name:"分享"//item名称
},
]
}
}
var JsonData =JSON.stringify(data);
uexActionSheet.open(x,y,width,height,JsonData);
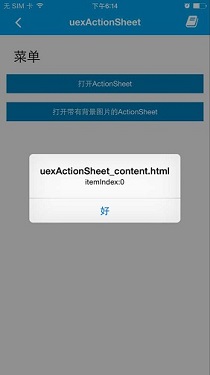
onClickItem //点击item的监听方法
uexActionSheet.onClickItem(index)
说明: 点击item的监听方法
参数:
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| index | Number | 必选 | 索引 |
示例:
uexActionSheet.onClickItem = function(data){
alert("onClickItem" + data);
}
API版本: uexActionSheet-4.0.0
最近更新时间:2016-6-24
| 历史发布版本 | 更新内容 |
|---|---|
API版本: uexActionSheet-4.0.2
最近更新时间:2017-03-07
| 历史发布版本 | 更新内容 |
|---|---|
| 4.0.2 | 修复在ready里面打开高度不对的问题 |
| 4.0.1 | 1:去掉多余资源,解决编译错误 |