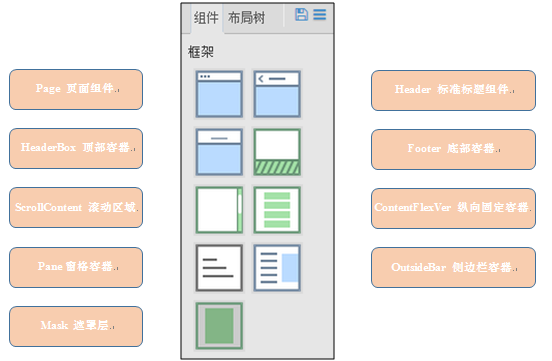
为了帮助开发人员更快速的构建应用界面主体框架,设计器提供了多种框架组件来支持界面的构造。如下图

页面容器是最基础的功能组件容器,用于构建应用提供给用户的一个完整界面。例如
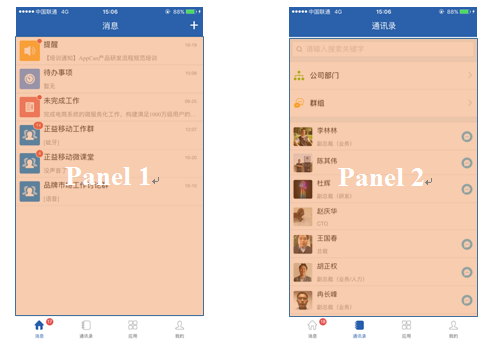
 所有用于用户交互的控件和信息都存放于Page组件中,大部分情况下一个独立HTML文件仅存在一个Page组件,但某些场景下可以通过部署多个Page组件实现特殊效果。例如
所有用于用户交互的控件和信息都存放于Page组件中,大部分情况下一个独立HTML文件仅存在一个Page组件,但某些场景下可以通过部署多个Page组件实现特殊效果。例如
 需要两个Page界面进行叠加来完成。
需要两个Page界面进行叠加来完成。
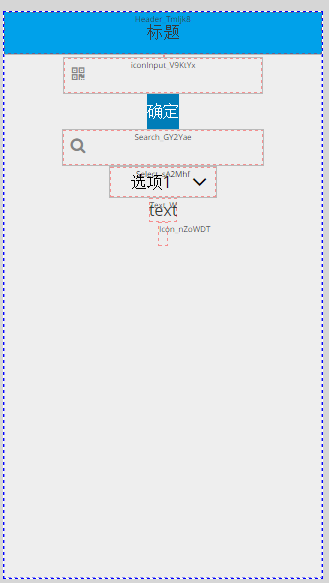
标题组件是应用开发最常用的组件,用于帮助用户实现在操作中的导航。标准标题组件提供左右两个按钮并可对中间标题文字进行修改。如图
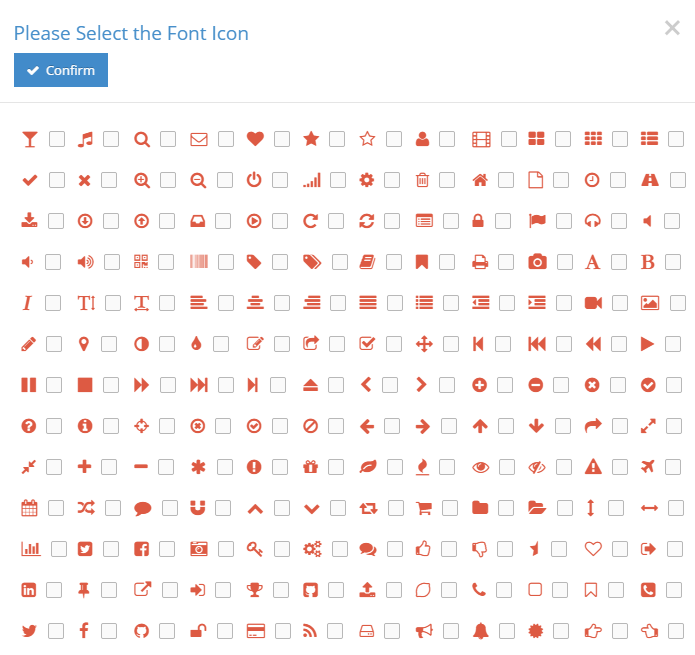
 属性设置中图标设置框后面的+号,可以调用默认图标库,通过在图标库中选择需要的图标来设定标题栏左右按钮,同时也可以人工输入自定义的CSS类来设定图标。图标选择器如下
属性设置中图标设置框后面的+号,可以调用默认图标库,通过在图标库中选择需要的图标来设定标题栏左右按钮,同时也可以人工输入自定义的CSS类来设定图标。图标选择器如下
 标准标题组件支持组件的插入,例如插入文字分类等元素。
标准标题组件支持组件的插入,例如插入文字分类等元素。

顶部容器组件适用于在应用界面最上方创建一个相对物理屏幕固定位置的容器。控件不随屏幕内容的滚动而变换位置。开发人员可以在其中自定义添加控件进行排版。
底部容器组件适用于在应用界面最下方创建一个相对物理屏幕固定位置的容器。控件不随屏幕内容的滚动而变换位置。开发人员可以在其中自定义添加控件进行排版。
注:Header、HeaderBox、Footer组件可以放置到Page中或直接添加到Body中,不建议放到更内部的元素中。
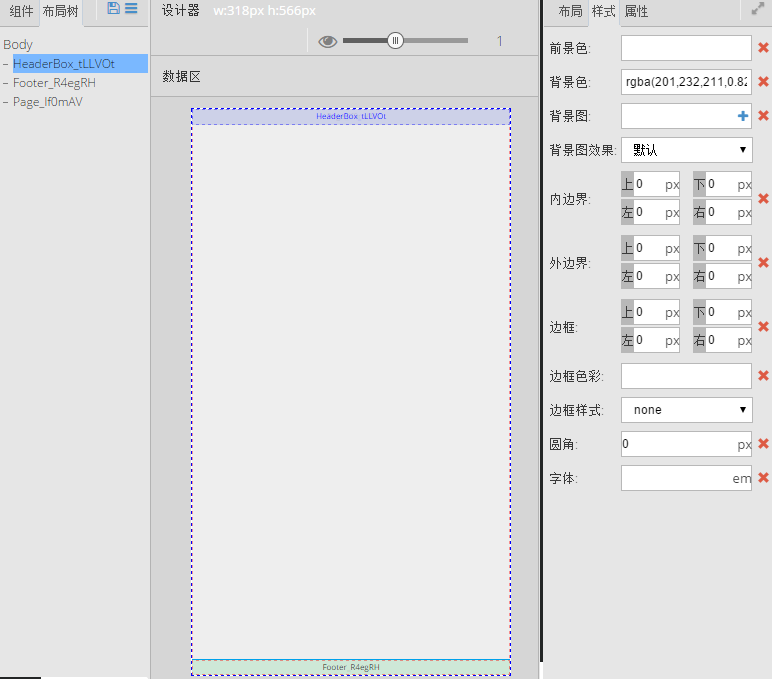
下图展示了HeaderBox、Footer的布局效果

滚动区域组件是用来容纳超过一屏的数据内容或控件的容器,用于支持用户的屏幕拖拽操作实现界面的上线滚动,并可触发相应事件引起界面效果与数据的更新。
固定区域组件,用于构建与父元素大小相同的布局组件。插入到固定区域的控件默认按照纵向居中方式排列。如图

控件容器是用来存放一组控件的容器。通过在界面中部署多个控件容器,并通过Active属性控制容器的显示状态,实现控件组的切换。例如

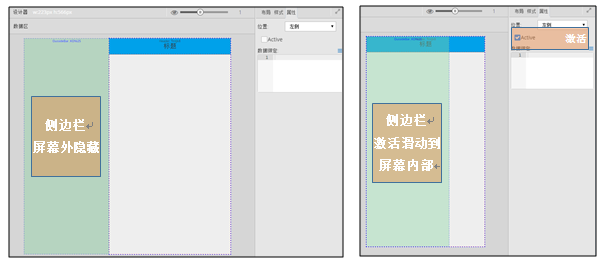
侧边栏容器是用于实现从侧部向窗口内部滑动出现效果的控件容器。通过侧边栏可以提供用户更多的选择入口,例如
 侧边栏容器与多Page实现的界面叠加效果不同,侧边栏高于页面容器,如图
侧边栏容器与多Page实现的界面叠加效果不同,侧边栏高于页面容器,如图
 侧边栏支持设定左侧和右侧,一个界面中可以有多个侧边栏。
侧边栏支持设定左侧和右侧,一个界面中可以有多个侧边栏。
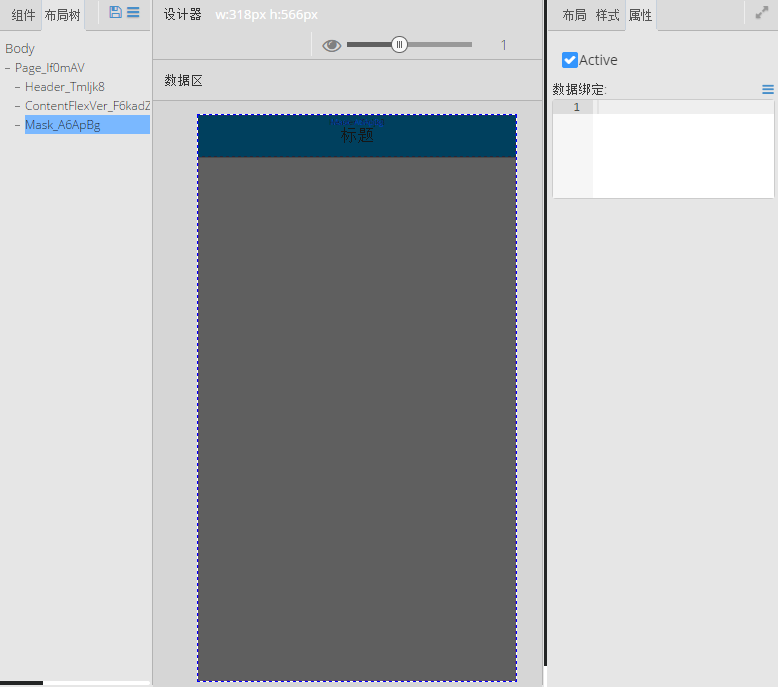
Mask遮盖控件用于在其父元素上覆盖一个半透明的遮盖层,并截获触摸事件。使被覆盖部分不再接受用户操作。如图