
图片处理插件
本文的目的是为了开发能够更好更快地将API集成到自己的项目中,在使用前最好先使用好我们提供的demo并对照文档运行看看效果。 这里可以【参考教程】下载AppCan IDE为开发者工具开发,然后集成到自己的项目上。

插件测试用例与源码下载:点击 插件中心至插件详情页 (插件测试用例与插件源码已经提供)
4.0插件测试用例:点击下载
本插件的所有API默认支持Android4.0+和iOS7.0+操作系统. 有特殊版本要求的API会在文档中额外说明.
本插件所有API默认在插件版本4.0.0+可用.
在后续版本中新添加的接口会在文档中额外说明.
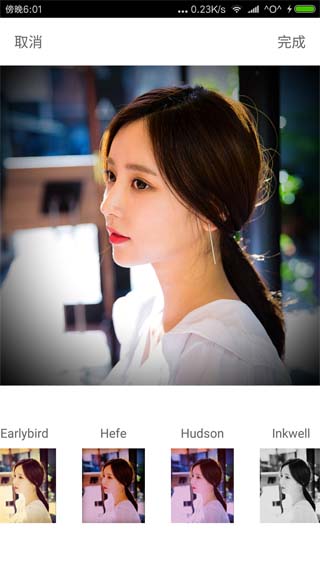
open //打开图片处理界面
uexImageFilter.open(json,callback)
说明:
打开一个带有预览的界面
插件需要引擎3.8以上版本
参数:
json是一个JSON对象,各字段如下:
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| path | String | 是 | 待处理的图片路径,支持wgt://,res://,file:/ |
callback是一个Function类型的回调
callback=funciton(error,path){}
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| error | int | 是 | !error 表示成功。其他表示失败 |
| path | String | 是 | 处理之后的图片保存地址 |
示例:
uexImageFilter.open({
path: "res://girl.jpg"
}, function(error, path) {
if (!error) {
console.log(path);
} else {
console.log("user canceled");
}
})
openView //打开View
uexImageFilter.open(json)
说明:
打开单个View
参数:
json是一个JSON对象,各字段如下:
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| path | String | 是 | 待处理的图片路径,支持wgt://,res://,file:/ |
| x | Number | 否 | View顶点的左边距,默认为0 |
| y | Number | 否 | View顶点的上边距,默认为0 |
| w | Number | 是 | View的宽度 -1为撑满屏幕 |
| h | Number | 是 | View的高度 -1为撑满屏幕 |
| type | String | 是 | 处理图片的类型,不区分大小写。可选值如下:"1977","Amaro","Brannan","Earlybird","Hefe","Hudson","InkWell","Lomo","LordKelvin","Nash","Rise","Sierra","Sutro","Toaster","Walden" |
示例:
uexImageFilter.openView({
w:720,
h:720,
type:"InkWell",
path: "res://girl.jpg"
});
closeView //关闭View
uexImageFilter.closeView()
说明:
无
参数:
无
示例:
uexImageFilter.closeView()
API版本: uexImageFilter-4.0.0
最近更新时间:2016-11-03
| 历史发布版本 | 更新内容 |
|---|---|
API版本: uexImageFilter-4.0.0
最近更新时间:2016-11-03
| 历史发布版本 | 更新内容 |
|---|---|