随着移动互联网的爆发,入口之争愈演愈烈。从大的趋势看,App、Web、微信成为最火热的三大入口。这给移动开发者和移动创业者带来新的考验,需要考虑多个入口下的开发与管理。 顺应这种趋势,AppCan全新升级IDE系统,为开发者提供全入口开发支持,即一次开发,多平台,多入口,全适配。基于AppCan新版IDE,开发者可一键生成App、Web/微信 App两种形式,轻松应对市场需求,在竞争中更胜一筹。
当您的应用中仅涉及到了以下方法,均可支持生成Web/微信 App。
uexWindow.open
uexWindow.cbOpen
uexWindow.close
uexWindow.cbClose
uexWindow.closeByName
uexWindow.openPopover
uexWindow.closePopover
uexWindow.setPopoverFrame
uexWindow.setBounce
uexWindow.refreshBounce
uexWindow.evaluateScript
uexWindow.evaluatePopoverScript
uexWindow.alert
uexWindow.closeAlert
uexWindow.confirm
uexWindow.toast
uexWindow.closeToast
uexWindow.actionSheet
uexWindow.cbActionSheet
uexWindow.bringPopoverToFront
//窗口打开暂不支持多窗口数组形式
另外,想要使用微信接口,需要后端提供一个签名服务器(该版面提供nodejs 版本),并且再所有用到接口的页面进行签名否则所有接口失效,该版本提供一个setWeiXinConfig(url)方法,进行自动签名,URL是签名接口的完整路径。 已兼容接口:
· startRecord <==> uexAudio.startBackgroundRecord
· stopRecord <==> uexAudio.stopBackgroundRecord
· onVoiceRecordEnd <==> uexAudio.cbBackgroundRecord
· playVoice <==> uexAudio.open && uexAudio.play
· pauseVoice <==> uexAudio.pause
· stopVoice <==> uexAudio.stop
· onVoicePlayEnd <==> uexAudio.onPlayFinished
· chooseImage <==> uexImageBrowser.pick && uexImageBrowser.pickMulti
· previewImage <==> uexImageBrowser.open
· getNetworkType <==> device.getInfo('13')
· openLocation <==> uexBaiduMap.open && uexBaiduMap.setZoomLevel && uexBaiduMap.setCenter
· getLocation <==> uexBaiduMap.getCurrentLocation
· scanQRCode <==> uexScanner.open
如想用微信其他接口,可自行封装。
在IDE中应用开发完成后,如要生成Web/微信 App,需先配置当前应用的config.xml文件,勾选”Web/微信 App”选项并保存;

注:勾选“Web/微信 App”后,请避免使用页面实时预览、模拟器调试及svn代码上传功能。如想使用,请提前在config.xml文件中勾掉不选。
在当前应用中选择phone目录右键,

1)、选择“启动Web/微信 App服务”,可启动本地服务在内网中预览应用效果,此时控制台会显示本机IP及端口

在手机浏览器或微信中输入或扫描IP+端口地址,直接预览应用效果;

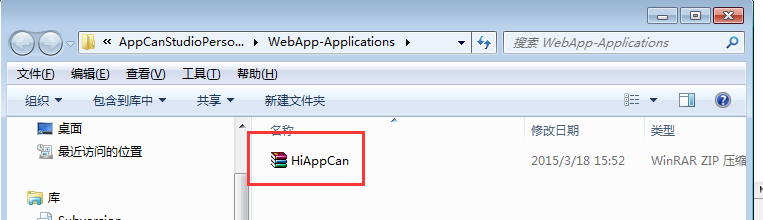
2)、选择“生成Web/微信 App”,在安装目录中的WebApp-Applications中生成一个zip包

将zip包部署至外网服务器即可访问。
3)、项目开发完成后需要部署到服务器上才能访问,首先你需要一台外网机器,以我的测试机器为例,登录到服务器上
.png)
可以自己部署服务器,也可以用我们提供的nodejs包nodejs包,安装nodejs,也可以参考nodejs官方文档,按照完成后输入node –version;查看nodejs是否安装成功

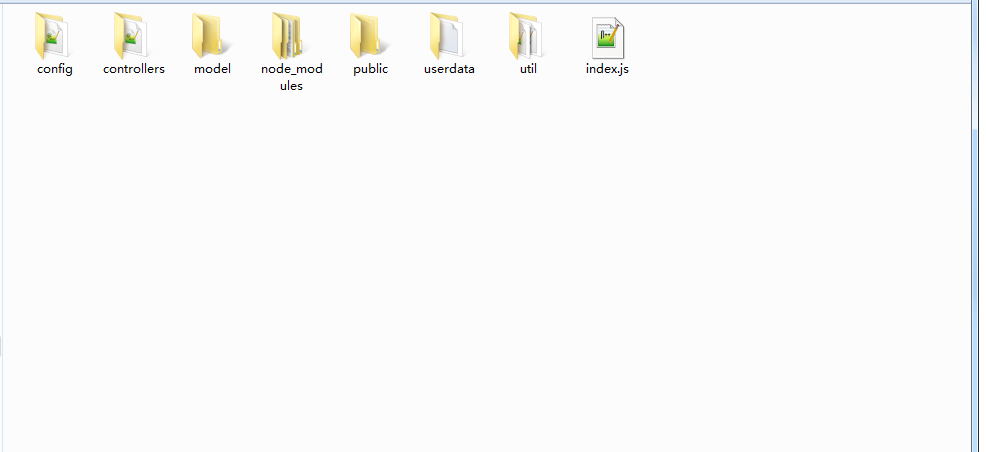
部署我们提供的nodejs包,可以在index.js中修改端口号,你的webapp应该放在public文件下,该目录默认为静态文件目录,你也可以在index.js中修改

把该包传到服务器上然后,切换到相对应目录用node index.js来启动服务

注:使用node index.js启动服务时如遇以下错误,请在根目录创建logs目录即可
.png) 我们就可以在手机上访问我们的web app网站了地址为:
我们就可以在手机上访问我们的web app网站了地址为:http://ip:port/index.html
如果我们想生成微信的app,调用微信的接口,我们需要修改一下配置文件,来启动签名服务。打开config目录下面的config.js文件

在微信的公众号管理后台中找到这些参数,参考:
http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html

配置完成后重写启动node服务器后,可以打开默认的签名服务接口
 如需配置为自有的公众号接入微信JS SDK接口,需登录公众号微信公众平台-》公众号设置-》功能设置-》js接口安全域名设置,
例如:
如需配置为自有的公众号接入微信JS SDK接口,需登录公众号微信公众平台-》公众号设置-》功能设置-》js接口安全域名设置,
例如:
.png) 生成微信版项目中plugin.js中已设置window.setWeinxinConfig()注册签名,在微信中打开然后所有的接口都可用了,如需更改请根据需要传入相应参数。
微信jssdk接口验证使用的,只有使用的微信jssdk的时候才有用。设置当前站点当前页面的url到微信jssdk官网验证通过
生成微信版项目中plugin.js中已设置window.setWeinxinConfig()注册签名,在微信中打开然后所有的接口都可用了,如需更改请根据需要传入相应参数。
微信jssdk接口验证使用的,只有使用的微信jssdk的时候才有用。设置当前站点当前页面的url到微信jssdk官网验证通过
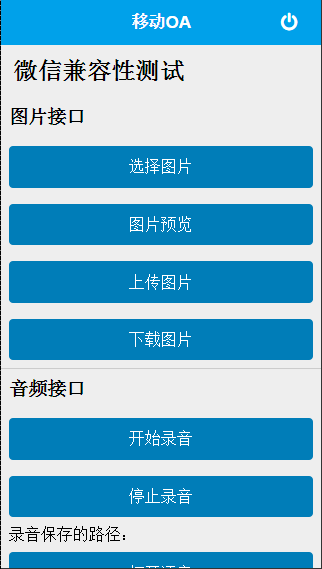
在微信中打开然后所有的接口都可用了,demo效果,demo下载