侧边栏布局是一种比较常见的布局方案,它在空位紧缺的界面内可以提供更多快捷的入口供用户操作,简化了操作层级。
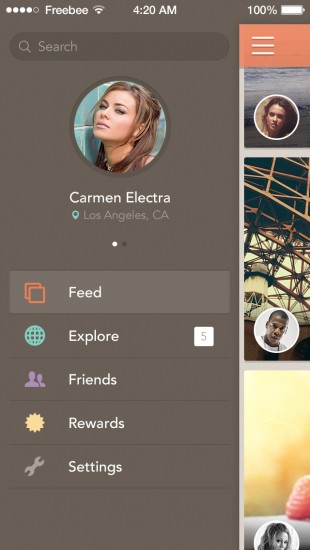
例如如下效果



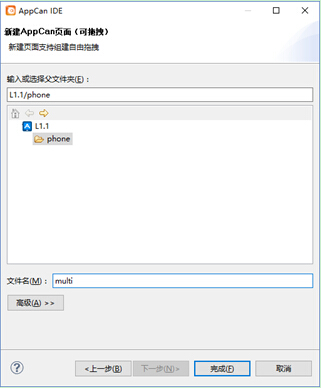
那么如何实现这种效果呢,我们通过UI设计器来构造一个范例。


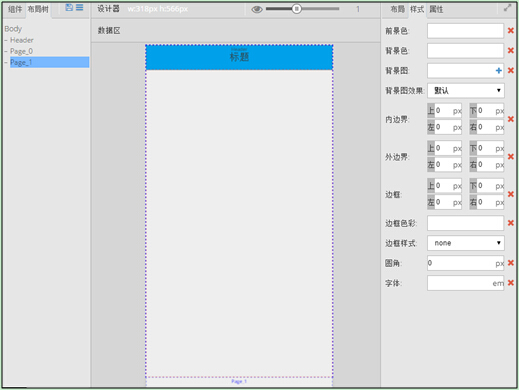
注意上述控件插入时与我们平常排布的方式不太相同,Header要直接放到Body中而不是插入到Page中。

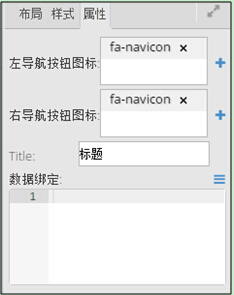
为标题左右按钮设定图标

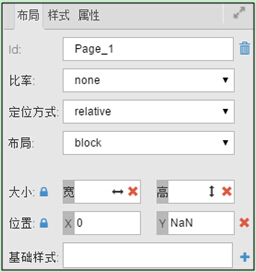
添加的第一个Page作为侧边栏容器页,设定其定位方式为fixed,同时设定其宽度为100%。

设定第二个Page的x为0,用来初始化窗口位移动画时的起始位置。
得到的布局效果如下

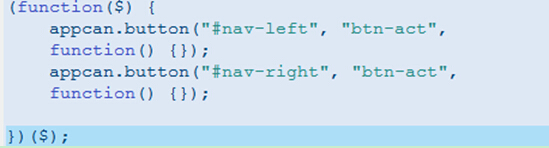
打开js目录下生成的代码multi.js。可以看到生成的代码如下

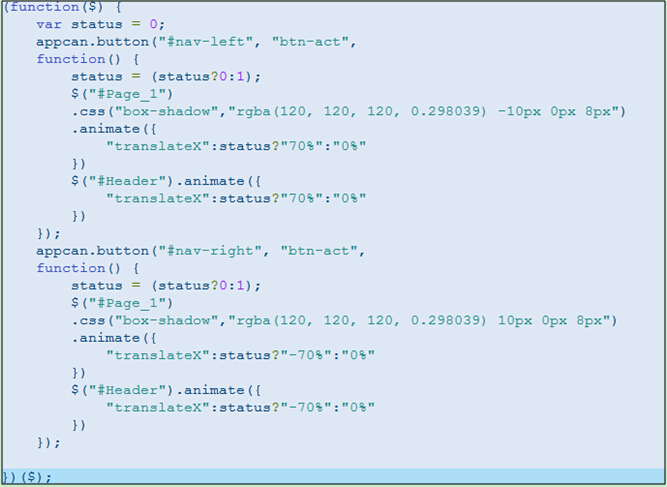
为标题左右按钮加入处理代码

打开multi.html,可以看到生成的HTML中,包含我们添加的header和两个Page。

第一个Page我们使用了ufix使其成为一个相对于物理屏幕位置的定位的容器,我们可以用它来承载侧边栏。第二个Page我们用来作为内容的主界面来使用。由于添加顺序Page_1会盖在Page_0之上。而Header由于其z-index属性值较高会显示在最上层。
打开js目录下的multi.js文件,可以看到我们刚才修改的代码
 左右两个按钮代码很相似。首先是使用css函数对Page_1加入了一个阴影,使其和Page_0产生错位效果。然后调用animate函数使Page_1进行位移动画,通过status控制位移的方向。在Page_1位移的同时,我们同时对Header进行了相同位置的移动。通过模拟器分别点击标题按钮,可以看到如下效果
左右两个按钮代码很相似。首先是使用css函数对Page_1加入了一个阴影,使其和Page_0产生错位效果。然后调用animate函数使Page_1进行位移动画,通过status控制位移的方向。在Page_1位移的同时,我们同时对Header进行了相同位置的移动。通过模拟器分别点击标题按钮,可以看到如下效果

上述代码中,我们把Header放到了Page之外,同时在动画移动时,Page和Header分别进行位移,这是因为当Header位于Page之内时,由于Header的position属性为fixed,这时如果对Page使用transform进行动画变换,会造成Header的fixed属性失效,引起header定位问题。