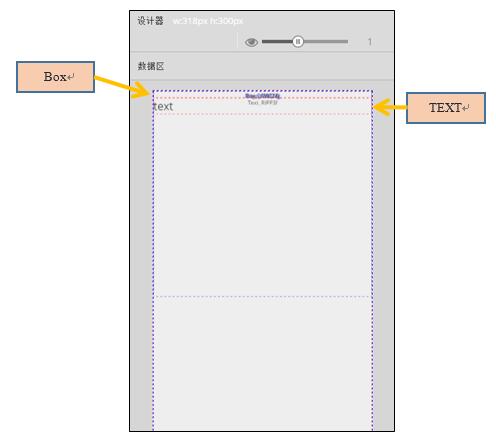
纵向布局主要应用于对已经设定高度的元素进行纵向分块,之前介绍的固定界面布局即为典型的弹性纵向布局。我们通过UI设计器来构建一个纵向布局的弹性盒子来解释其工作原理





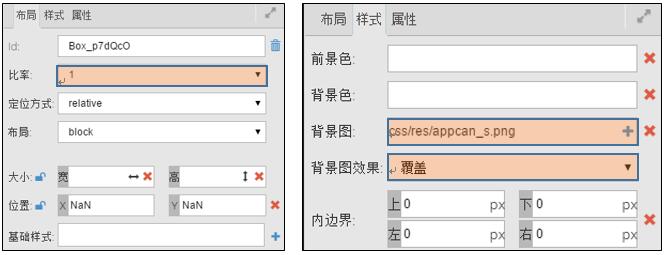
设定添加的Box占用父元素1份空间,并且设定Box的背景图(可以通过图片选择器选择,图片选择器可以帮助选择放置于/css/res目录下的图片资源)和背景图效果。

设定Text控件为弹性盒子布局,并设定其子元素按照横向居中对齐方式排列。通过次设定使Text控件的文字横向居中显示。
在IDE中打开box-ver.html文件,可以看到如下代码

对应于我们在设计器中的配置,容器Box中class属性里ub定义了此Box为弹性容器,通过ub-ver设定其为纵向布局。加入的子Box控件,通过ub-f1使其占据一份空间。文字Text控件的class属性里的ub ub-pc分别定义此Text控件也是一个弹性盒子,且其子元素需要横向居中对齐。