
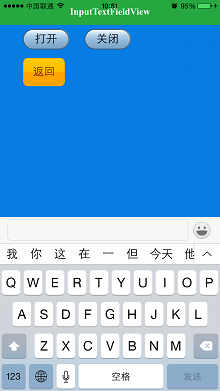
评论输入框插件
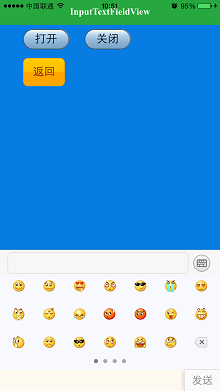
提供评论输入相关的功能,集成了表情输入功能,只需简单的widget配置即可实现自定义表情集。
本文的目的是为了开发能够更好更快地将API集成到自己的项目中,在使用前最好先使用好我们提供的demo并对照文档运行看看效果。 这里可以【参考教程】下载AppCan IDE为开发者工具开发,然后集成到自己的项目上。
特别说明Tips: 在键盘弹出的时候,改变浮动窗口中内容div的高度,可以避免内容被键盘遮挡。对于Android的话,需要通过js来计算进行处理;而对于iOS的需要调用changeWebViewFrame这个接口来处理。注:获取完整参考demo


插件测试用例与源码下载:点击插件中心至插件详情页 (插件测试用例与插件源码已经提供)
本插件的所有API默认支持Android4.0+和iOS7.0+操作系统.
有特殊版本要求的API会在文档中额外说明.
本插件所有API默认在插件版本4.0.0+可用.
在后续版本中新添加的接口会在文档中额外说明.
open //打开评论输入
uexInputTextFieldView.open(json)
说明:
打开评论输入
参数
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| json | Object | 是 | 接口所需数据,形式见下: |
var json = {
emojicons:,
placeHold:
}
各字段含义如下:
| 字段名称 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| emojicons | String | 是 | emojicons.xml文件路径(详细说明见下) |
| placeHold | String | 否 | 输入框提示语 |
参数emojicons的自定义表情配置文件为:"res://emojicons/emojicons.xml",详细配置步骤:
1、在widget的wgtRes目录下创建emojicons目录; 2、在emojicons中放入表情以及删除的图片资源,表情的默认命名格式: ace_emoji_1,删除的默认命名格式:ace_emoji_delete.png; 3、在emojicons中创建emojicons.xml文件,格式如下:
<?xml version="1.0" encoding="utf-8"?>
<emojicons delete="ace_emoji_delete.png ">
<key>[微笑]</key>
<string> ace_emoji_1.png</string>
<key>[憋嘴]</key>
<string> ace_emoji_2.png</string>
</emojicons>
示例
var data ={
emojicons: "res://emojicons/emojicons.xml",
placeHold: "请输入内容"
};
uexInputTextFieldView.open(data);
close //关闭评论输入
uexInputTextFieldView.close()
说明:
关闭评论输入
参数
无
示例
uexInputTextFieldView.close();
setInputFocused //输入框自动获取焦点
uexInputTextFieldView.setInputFocused()
说明:
输入框自动获取焦点
参数
无
示例
uexInputTextFieldView.setInputFocused();
getInputBarHeight //获取输入工具条高度
uexInputTextFieldView.getInputBarHeight();
说明
获取输入工具条高度
参数:
无
返回值:
Number类型,工具条高度.
示例:
var result=uexInputTextFieldView.getInputBarHeight();
alert(result);
changeWebViewFrame //改变webview的高度以适应弹出的键盘
uexInputTextFieldView.changeWebViewFrame(height)
说明:
收到 onKeyBoardShow回调,并且status为1时调用这个方法传入当前div的高度,键盘会根据高度将评论内容推上去
在键盘弹出的时候,改变浮动窗口中内容div的高度,可以避免内容被键盘遮挡。对于Android的话,需要通过js来计算进行处理。而对于iOS的需要调用changeWebViewFrame这个接口来处理。 注:获取完整参考demo
参数:
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| height | Number | 是 | div的高度 |
平台支持:
iOS6.0+
版本支持:
iOS 3.0.10+
示例:
uexInputTextFieldView.changeWebViewFrame(600);
onCommitJson //点击评论按钮时的监听方法
uexInputTextFieldView.onCommitJson(json)
参数:
var json = {
emojiconsText:
}
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| emojiconsText | String | 是 | 输入框里的内容 |
示例:
function onCommitJson(data) {
alert(data);
}
window.uexOnload = function(){
uexInputTextFieldView.onCommitJson = onCommitJson;
}
onKeyBoardShow //键盘弹出或收起时的监听方法
uexInputTextFieldView.onKeyBoardShow(json)
参数:
var json = {
status:
}
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| status | Number | 是 | 键盘状态 0-收起 1-弹出 |
示例:
function onKeyBoardShow(data) {
alert(data);
}
window.uexOnload = function(){
uexInputTextFieldView.onKeyBoardShow = onKeyBoardShow;
}
API版本: uexInputTextFieldView-4.0.0
最近更新时间:2016-2-16
| 历史发布版本 | 更新内容 |
|---|---|
API版本: uexInputTextFieldView-4.0.0
最近更新时间:2016-4-22
| 历史发布版本 | 更新内容 |
|---|---|