我们常见的应用中经常在一个界面中提供标签导航能力,通过标签导航在一个界面内部变更内容区显示的内容,例如






对于这种布局的界面我们通过使用Pane窗格控件来组合多个界面并实现切换。

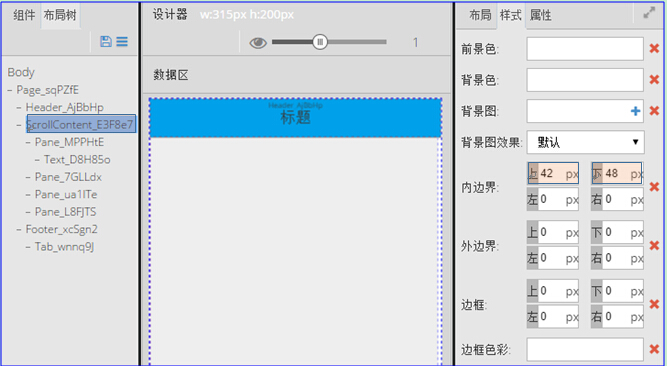
构造好的界面布局与控件结构图如下



文字控件的文字可以定义为不同的内容,便于体现切换效果。

打开pane.html可以看到如下代码

代码中当前显示的pane使用active类,四个Pane按顺序存放于scrollbox中,只有第一个被显示在界面上。
打开pane.js我们分析一下界面切换的逻辑

下部的多标签导航控件使用的是一个JS控件,当使用者点击某个标签时,会触发click事件,并告知点击的标签的索引。因此我们在代码中当某个标签被点击时,我们使用$(“.tab_pane”)得到所有4个Pane组件,并移除active类,使所有Pane隐藏,然后根据索引找到需要显示的Pane为其添加active类使其显示在界面上,完成切换。
$(“.tab_pane”)使用css类tab_pane作为选择器得到一个控件数组,如下图所示

我们通过$(“.tab_pane”)[index]即可获得需要显示的Pane的DOM对象,然后在通过$($(“.tab_pane”)[index])把他转换为JQuery DOM对象,使其可以调用addClass函数来添加active类属性。