
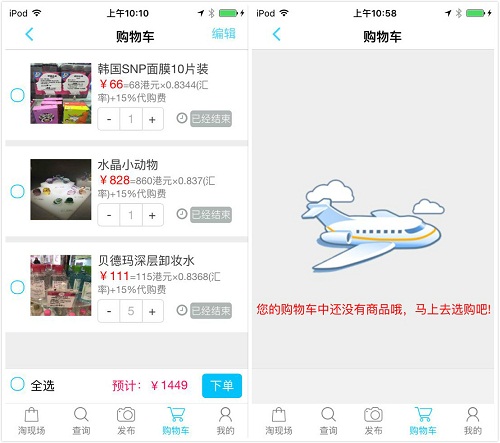
如果没有数据如右图显示。
1、点击编辑,头部右侧文字变为完成,底部按钮变成删除:
function edit(){
var action = $('#changeEdit').html();
if (action == '编辑') {
$('#changeEdit').html('完成');
uexWindow.evaluatePopoverScript("cart", "content", "removeUhide()");
} else if (action == '完成') {
$('#changeEdit').html('编辑');
uexWindow.evaluatePopoverScript("cart", "content", "addUhide()");
}
}
2、点击全选,选中所有项,代码如下:
function selectAll(){
IdArr.length=0;
$("#selectAll").toggleClass('fa fa-check shopStyleAll');
if( $("#selectAll").hasClass('fa fa-check shopStyleAll')){
$('.shop').addClass('fa fa-check shopStyle');
$(".edit").toggleClass("flag");
var sum=0;
$('.shopStyle').each(function(i,item){
var divId=$(this).attr("id");
var number=$("#number"+divId).val();
var price=$("#price"+divId).html();
sum+=Number(number*price);
})
$("#localPrice").html(sum);
}
else{
var sum=0;
$('.shopStyle').each(function(i,item){
var divId=$(this).attr("id");
var number=$("#number"+divId).val();
var price=$("#price"+divId).html();
sum+=Number(number*price);
$("#localPrice").html(sum);
})
$('.shop').removeClass('fa fa-check shopStyle');
$(".edit").removeClass("flag");
}
$("#order").css("background-color","#00C1F9");
flag=true;
}