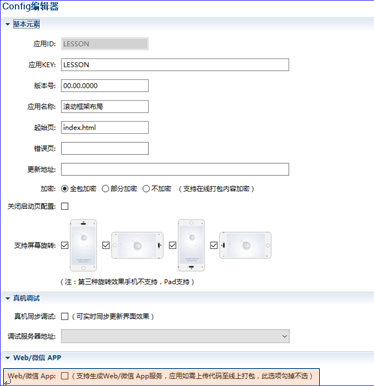
AppCan开发模式中,界面布局等基本要素都是使用标准HTML技术进行开发的,因此很容易把一个移动应用转换为移动网站。我们只需要在IDE中对Config文件进行编辑即可。如下图所示

我们通过分析两个版本的appcan.js和ui-base.css的区别来了解框架是如何完成适配工作的。我们在复制范例代码目录,并重命名为phone_app。
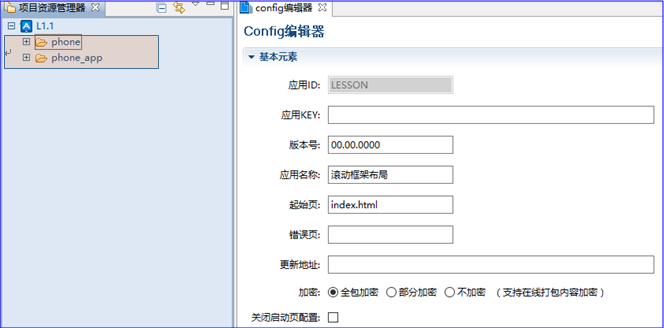
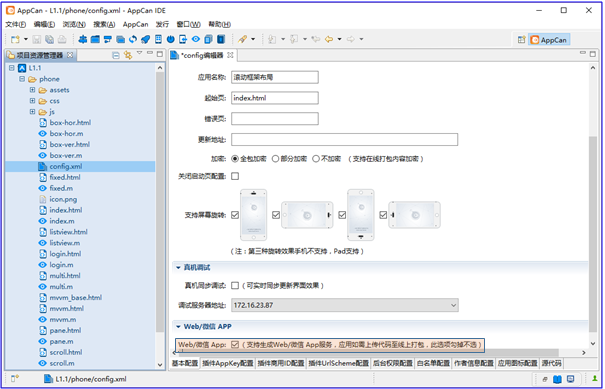
 然后打开phone目录下的config.xml文件,对web/微信app的选项打上勾,然后保存。
然后打开phone目录下的config.xml文件,对web/微信app的选项打上勾,然后保存。
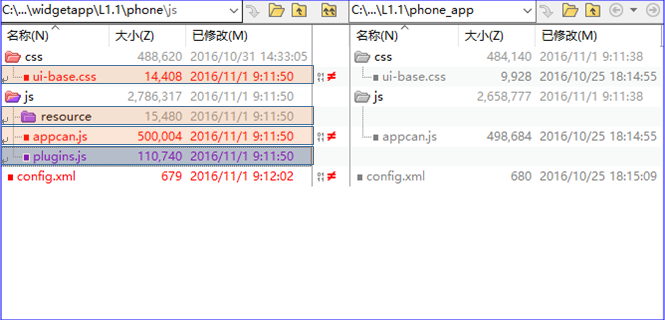
 使用比较工具对phone目录和phone_app目录进行比较,如下图
使用比较工具对phone目录和phone_app目录进行比较,如下图
 从上图可以看出,左侧进行了WEB适配的代码比原APP代码增加了resource和plugins.js两个文件,这两个文件主要是实现一些原生能力模拟。例如uexWindow等。但对于界面适配最核心的还是ui-base.css和appcan.js这两个文件的变化。
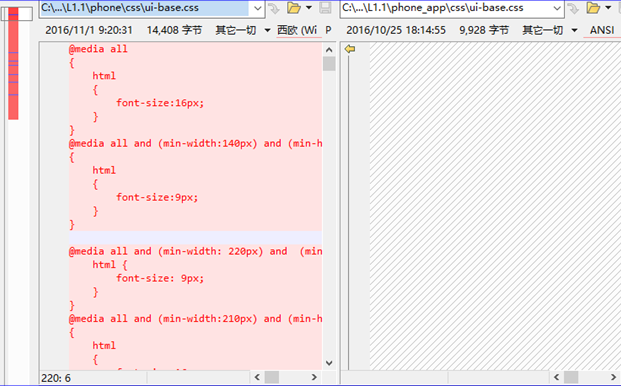
打开ui-base.css进行比较
从上图可以看出,左侧进行了WEB适配的代码比原APP代码增加了resource和plugins.js两个文件,这两个文件主要是实现一些原生能力模拟。例如uexWindow等。但对于界面适配最核心的还是ui-base.css和appcan.js这两个文件的变化。
打开ui-base.css进行比较
 ui-base.css文件中,左侧WEB版本代码比APP代码增加了很多media query适配代码,他根据手机分辨率来调整HTML的基础字体大小。在APP代码中HTML的基础字体大小是由引擎自动实现的。因此如果遇到新出现的不适配机型,开发者可以自行在这里进行添加适配代码。
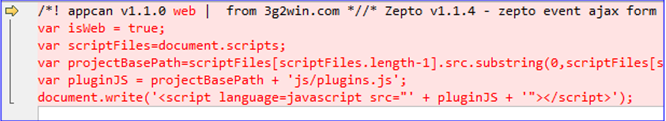
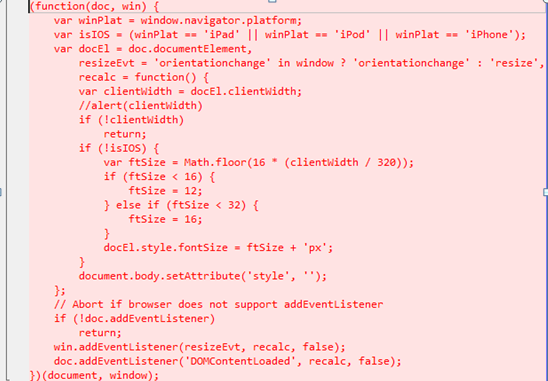
再打开appcan.js文件进行对比
ui-base.css文件中,左侧WEB版本代码比APP代码增加了很多media query适配代码,他根据手机分辨率来调整HTML的基础字体大小。在APP代码中HTML的基础字体大小是由引擎自动实现的。因此如果遇到新出现的不适配机型,开发者可以自行在这里进行添加适配代码。
再打开appcan.js文件进行对比

 WEB版本的appcan.js文件与App版本的文件的区别主要包含两个部分:
第一部分主要是完成plugins.js的自动加载,这样才能保证appcan.js中封装的原生组件能够调用plugins.js中模拟的代码。
第二部分是使用JS进行的屏幕适配。因为在实际项目中发现由于各厂商实现的区别,media query并不能够在所有手机上正确的按照规范运行。因此加入了根据屏幕宽度进行字体大小计算的代码,保证基础字体的大小的适配性。
通过ui-base.css和appcan.js的适配调整,我们编写的app可以直接转换为网站,在微信内置浏览器、手机浏览器中直接运行,实现了一次开发多平台适配且一次开发多入口适配的目标。
WEB版本的appcan.js文件与App版本的文件的区别主要包含两个部分:
第一部分主要是完成plugins.js的自动加载,这样才能保证appcan.js中封装的原生组件能够调用plugins.js中模拟的代码。
第二部分是使用JS进行的屏幕适配。因为在实际项目中发现由于各厂商实现的区别,media query并不能够在所有手机上正确的按照规范运行。因此加入了根据屏幕宽度进行字体大小计算的代码,保证基础字体的大小的适配性。
通过ui-base.css和appcan.js的适配调整,我们编写的app可以直接转换为网站,在微信内置浏览器、手机浏览器中直接运行,实现了一次开发多平台适配且一次开发多入口适配的目标。
注:由于浏览器并不能勾支持AppCan提供的所有原生能力,如果在应用中使用了浏览器不支持的原生能力,这部分代码需要对浏览器运行进行调整。例如调用了原生的支付宝插件,需要改为移动网站版本的支付宝支付。