
饼状图功能插件【已下架】
饼状图功能插件.【3.0版本 已下架 请使用升级版插件uexChart,详情查看对应文档】

此插件官方停止维护(插件源码已经开放),请开发者及时做好更新准备,欢迎使用新插件uexChart,详情查看对应文档

插件测试用例与源码下载:点击插件中心至插件详情页 (插件测试用例与插件源码已经提供)
open //打开饼状图
uexPie.open(id,x,y,w,h)
说明:
打开饼状图,回调方法cbOpen
参数:
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| id | Number | 是 | 唯一标识符 |
| x | Number | 是 | x坐标 |
| y | Number | 是 | y坐标 |
| w | Number | 是 | 宽度,为0时为屏幕宽度 |
| h | Number | 是 | 高度,为0时为屏幕高度 |
平台支持:
Android2.2+ iOS6.0+
版本支持:
3.0.0+
示例:
uexPie.open(1,100,500,800,800);
close //关闭饼状图
uexPie.close()
说明:
关闭饼状图
参数:
无
平台支持:
Android2.2+ iOS6.0+
版本支持:
3.0.0+
示例:
uexPie.close();
setJsonData //设置饼状图的数据源
uexPie.setJsonData(jsonStr)
说明:
设置饼状图的数据源
参数:
var jsonStr = {
"id": ,//必选,唯一标识符
"data": [//必选,数据关键字
{
"title":,//必选,标题
"value":,//必选,y轴步幅
"color"://必选,标题背景色及所对应的饼状图的扇形背景色
}
]
}
平台支持:
Android2.2+ iOS6.0+
版本支持:
3.0.0+
示例:
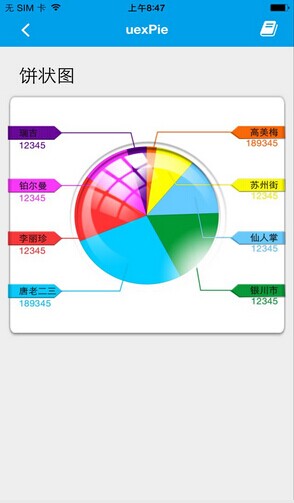
var jsonStr ={
"id": "1",
"data": [
{
"title": "高美梅",
"value": "10",
"color": "#FF6600",
"subTitle": "189345"
},
{
"title": "瑞吉",
"value": "20",
"color": "#660099",
"subTitle": "12345"
},
{
"title": "铂尔曼",
"value": "50",
"color": "#FF33FF",
"subTitle": "12345"
},
{
"title": "仙人掌",
"value": "60",
"color": "#66CCFF",
"subTitle": "12345"
},
{
"title": "苏州街",
"value": "40",
"color": "#FFFF00",
"subTitle": "12345"
},
{
"title": "银川市",
"value": "80",
"color": "#009933",
"subTitle": "12345"
},
{
"title": "李丽珍",
"value": "70",
"color": "#FF3333",
"subTitle": "12345"
},
{
"title": "唐老二三",
"value": "120",
"color": "#00CCFF",
"subTitle": "189345"
}
]
};
uexPie.setJsonData(JSON.stringify(jsonStr));
cbOpen //打开饼状图的回调方法
uexPie.cbOpen(opId,dataType,data)
说明 打开饼状图的回调方法
参数:
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| opId | Number | 是 | 饼状图的唯一标识符 |
| dataType | Number | 是 | 参数类型详见CONSTANT中Callback方法数据类型 |
| data | Number | 是 | 返回uex.cSuccess或者uex.cFailed,详见CONSTANT中Callbackint类型数据 |
平台支持:
Android2.2+ iOS6.0+
版本支持:
3.0.0+
示例:
uexPie.cbOpen = function(opId,dataType,data){
alert("cbOpen:" + data);
}
API版本: uexPie-4.0.0
最近更新时间:2015-12-26
| 历史发布版本 | 更新内容 |
|---|---|
API版本: uexPie-4.0.0
最近更新时间:2016-1-29
| 历史发布版本 | 更新内容 |
|---|---|