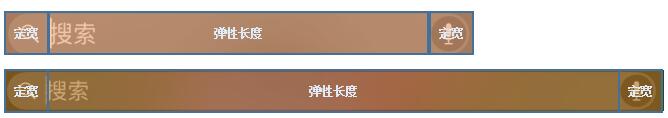
每一个用户交互界面都是由各种元素组合而成,如何把元素按照设计要求进行排布是开发人员面临的最基础问题。对于移动界面而言,目前业界最通用的即为弹性布局模式。选择弹性模式作为移动界面排布的基础技术是由于移动终端的分辨率、屏幕物理尺寸千差万别。传统的百分比、固定大小等方式无法简单快速的适配各种显示设备,通常还需要配合JS才可实现,而通过弹性布局方式可以仅仅使用HTML和CSS即可完成适配各种分辨率的屏幕适配。 弹性盒子布局是在已定大小的容器进行弹性划分的布局模式。一个弹性布局的容器内部可以容纳指定大小的控件和弹性大小控件,如下图

通过弹性区域的自动大小适配,可以保证任何分辨率下都有美观的展示效果。
弹性盒子模型可以对容器中的元素进行横向和纵向排布,来满足不同的展示需求。