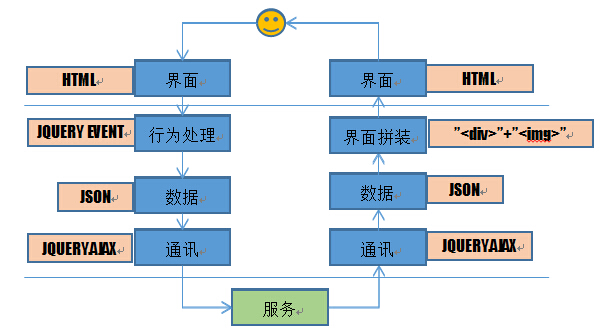
在早期移动网站应用等前端开发初期,由于在网络时代JQuery技术体系的影响,大家普遍使用JQuery、Zepto(JQUERY的移动简化版,省略IE等PC浏览器的适配)来完成界面交互、数据处理等工作。技术模型如下图所示

具体如何进行开发的呢,我们通过一些代码片段展示两条线在不同环节关键点的技术实现方式。
由于AJAX技术已经是非常标准的技术实现方式,JSON也是浏览器内置的功能,那么数据获取线最直接的开发工作就是界面拼装部分的处理,例如

上述代码清晰明了,没有复杂的让人看不懂的逻辑,一般开发人员很容易学习入门,但在实际项目实践中,开发人员却觉得这个方式的工作量巨大,原因是什么呢?
上述代码在组合HTML界面时,采用硬编码模式来进行开发,即通过”+”号把数据和HTML代码进行组合。这种方式中HTML代码是通过如下途径获取的。

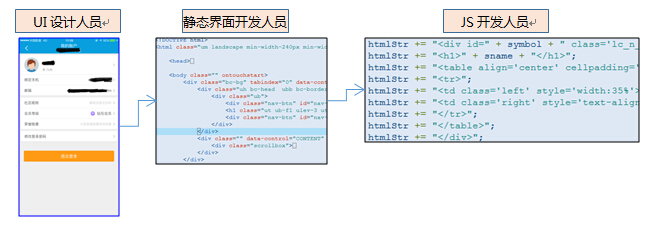
UI设计人员制作高精度图片,交给静态界面开发人员。静态界面开发人员按照图片使用HTML、CSS进行制作,使其生成的网页与图片保持一致。到了JS开发人员,他需要把HTML界面中的HTML代码拷贝出来然后加上一堆引号和加号来完成界面拼接。这个过程如果只执行一次还没有问题,但是实际项目中UI经常会进行调整,静态界面开发人员也会由于制作的静态界面不符合要求进行调整,而每一次调整最后都会放大到JS开发人员身上。造成JS开发人员大量精力浪费在双引号和加号上。为了解决这个问题,后来又引入了模版的概念如下图

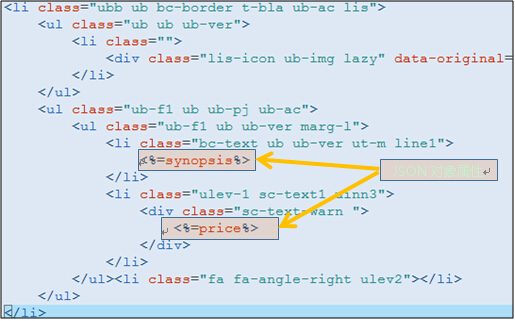
JS开发人员并不直接使用双引号和加号来完成拼装,而是把HTML片段制作成模版,在需要添加数据的地方使用脚本来进行处理。通过模版拼装来完成界面的自动化拼装。这种方式相比于之前的方式有了很大进步,但是对于稍显复杂的界面开发人员依然要投入大量工作完成界面到模版的转换。上述方式的HTML拼装我们可以称之为HTML字符串模版。
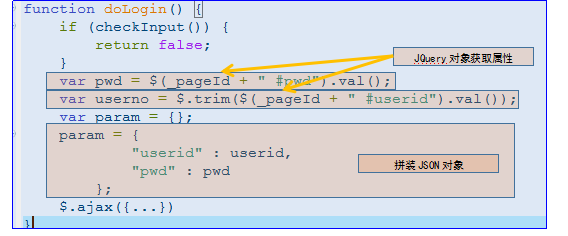
JQuery对操作事件和DOM对象数据处理进行了很好的封装,开发人员可以很方便的完成交互事件的截获和HTML界面元素数据的抽取。例如

上述代码中,我们使用JQuery的$函数封装的DOM对象通过val函数获取相关属性,然后通过硬代码方式拼装一个JSON对象,最后通过AJAX提交到服务器。这种方式也是非常清晰易懂的,但是在实际项目中我们面临的表单多种多样,字段可能非常众多,这部分代码量也是很大的。其次由于上述代码与HTML对象强关联,因此在HTML界面调整或接口调整时,还需要JS开发人员投入一定精力进行修正,代码可复用度也比较低。