
本文的目的是为了开发能够更好更快地将API集成到自己的项目中,在使用前最好先使用好我们提供的demo并对照文档运行看看效果。 这里可以【参考教程】下载AppCan IDE为开发者工具开发,然后集成到自己的项目上。
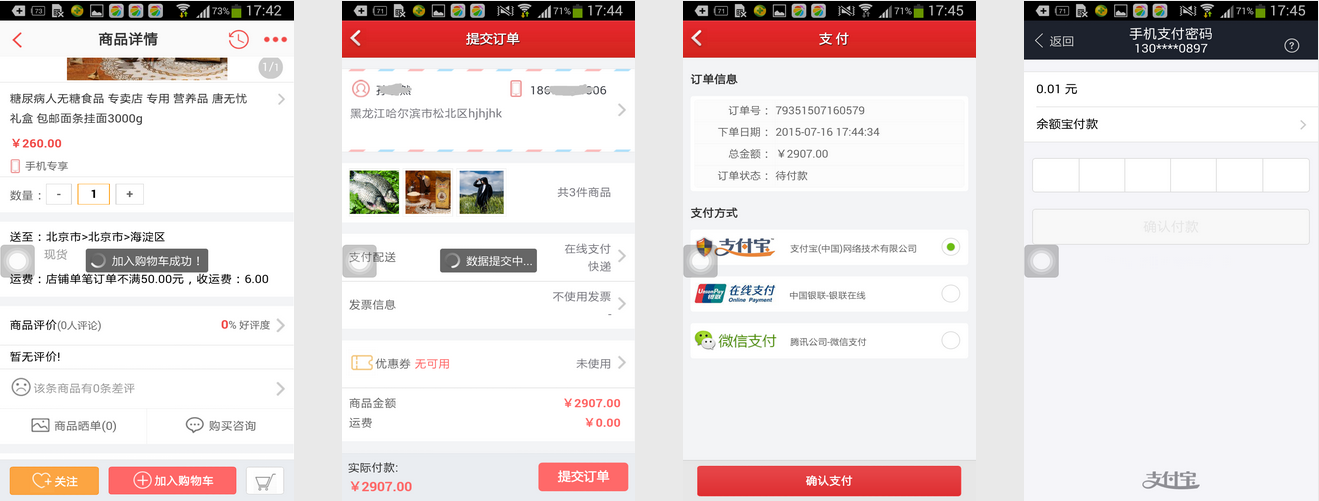
支付功能,封装了支付宝快捷支付。
iOS 9 以后,为了预防APP通过非正常渠道获取用户的某些隐私信息,Apple启用了URLScheme白名单机制.
<string>alipay</string>
<string>alipayshare</string>

旧版uexPay 已经下架了,官方不再维护,如需使用,请跳转到详细官方通告;
通知:
setPayInfo、pay 是"移动接口支付"服务的旧版支付宝商户使用的旧版支付接口,旧版支付宝服务已下架,请尽快升级至新版"App接口支付"服务并使用新的支付相关接口,请查看文档中具体的API说明。
新接口 支付请求是要求用户后台生成的,前端只用调用就行了,调用的接口很简单参考文档示例部分即可!
插件测试用例与源码下载:点击插件中心至插件详情页 (插件测试用例与插件源码已经提供)
本插件的所有API默认支持Android4.3+和iOS10.0+操作系统.
有特殊版本要求的API会在文档中额外说明.
本插件所有API默认在插件版本4.0.0+可用.
在后续版本中新添加的接口会在文档中额外说明.
setPayInfo(已废弃) //设置商户信息
uexAliPay.setPayInfo(partner,seller,rsaPrivate,rsaPublic,notifyUrl)
说明:
商户信息需要通过ms.alipay.com签约后获取,点击查看支付宝产品: 快捷支付(无线) 签约入口
设置支付商户的基本信息 本接口仅适用于使用"移动接口支付"服务的旧版支付宝商户
参数:
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| partner | String | 是 | 合作者身份IDs |
| seller | String | 是 | 卖家支付宝账号或对应的支付宝唯一用户号 |
| rsaPrivate | String | 是 | 合作者私钥 |
| rsaPublic | String | 是 | 支付宝公钥 |
| notifyUrl | String | 是 | 服务器通知路径 |
示例:
var partner = "208845648165561";
var seller = "48652321@qq.com";
var rsaPrivate = "MIICdwIBADANBgkn4E3TszcjB+Kf7CGVQ/nsvyywjA+i+0vmaftUzoOdIcWnI8UEr9I=";
var rsaPublic = "MIGfMA0GCSqGSIb3DQEBAQUAVsW8Ol75p6/B5KsiNG9zpgmLCUYuLkxpLQIDAQAB";
function setInfo(){
var notifyUrl = document.getElementById("notifyURL").value;
uexAliPay.setPayInfo(partner, seller, rsaPrivate, rsaPublic, notifyUrl);
}
pay(已废弃) //支付功能
uexAliPay.pay(num,subject,body,fee, callbackFunction)
说明:
进行支付前必须先设置商户信息,否则无法完成支付。
本接口仅适用于使用"移动接口支付"服务的旧版支付宝商户用户
参数:
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| num | String | 是 | 唯一订单号 |
| subject | String | 是 | 商品名称 |
| body | String | 是 | 商品详情 |
| fee | String | 是 | 总金额,单位为RMB-Yuan,取值范围为[0.01,100000000.00] |
| callbackFunction | Function | 否 | 回调函数,用来获取支付结果状态 |
回调参数:
var callbackFunction = function(error, data){}
| 参数名称 | 类型 | 说明 |
|---|---|---|
| error | Number | 分享状态,0-成功,非0-失败 |
| data | String | 失败信息 |
callbackFunction的参数为status(状态值), msg(提示信息)
示例:
var commonCallback = function(error, data) {
if(!error){
alert("支付成功");
}else{
alert(data);
}
};
function pay(){
setInfo();
var subject = "珍珠项链";
var body = "韩版,韩国流行饰品小太阳花小巧雏菊 珍珠项链2M15.";
var fee = "0.01";
var num = "200155555";
uexAliPay.pay(num, subject, body, fee, commonCallback);
}
payWithOrder //支付
uexAliPay.payWithOrder(order,callback)
说明:
解析支付请求进行支付
本接口兼容使用"移动接口支付"服务的旧版支付宝商户和使用"app接口支付"服务新版支付宝商户
参数:
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| order | String | 是 | 支付请求 |
| callback | Function | 否 | 支付的回调函数 |
回调参数:
var callback = function(error, message){}
| 参数名称 | 类型 | 说明 |
|---|---|---|
| error | Number | 支付状态,0-成功,非0-失败 |
| message | String | 支付状态的说明信息 |
⚠️ 当用户手机已安装支付宝App时,调用此接口会打开支付宝App进行支付,此时原应用可能会因为内存原因被关闭.当发生此情况时,用户应向服务器获取通过notify_url返回的支付结果,再进行下一步操作
示例:
var order = ... //从后台获得的支付请求
uexAliPay.payWithOrder(order,function(error,message){
if(error){
alert("支付失败: " + message);
}else{
alert("支付成功")
}
})
generatePayOrder //生成支付请求
uexAlipay.generatePayOrder(data)
说明:
测试用接口,根据订单信息生成支付请求
此接口仅适用于使用"App接口支付"服务的支付宝商户
注意:将私钥等信息保存在客户端可能会商户私密数据泄露,造成不必要的资金损失,是一种非常危险的行为.
🚫此接口仅用于测试,严禁在正式环境中使用.
参数:
var data = {
private_key: ,
app_id: ,
notify_url: ,
biz_content: {
subject:,
body:,
out_trade_no:,
total_amount:,
seller_id:
}
};
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| private_key | String | 是 | 签名用的RSA私钥 |
| app_id | String | 是 | 支付宝分配给开发者的应用ID |
| notify_url | String | 是 | 支付宝异步通知的服务器地址,建议使用https地址 |
| biz_content | Object | 是 | 交易信息,详情见下 |
| subject | String | 是 | 商品的标题/交易标题/订单标题/订单关键字等 |
| body | String | 否 | 交易的具体描述信息 |
| out_trade_no | String | 是 | 商户网站唯一订单号,由用户自己生成,可传任意字符串 |
| total_amount | String | 是 | 订单总金额,单位为元,可精确到小数点后两位,取值范围[0.01,100000000] |
| seller_id | String | 否 | 收款支付宝用户ID。 如果该值为空,则默认为商户签约账号对应的支付宝用户ID。 |
返回值:
生成的支付请求字符串
示例:
var order = uexAliPay.generatePayOrder({
private_key: "******",
app_id: "2014072300007148",
notify_url: "https://www.123.com/alipay/notify",
biz_content:{
subject:"iPhone 6s",
body: "64G 玫瑰金",
out_trade_no: "70501111111S001111119",
total_amount: "5988",
seller_id: "2088102147948060"
}
});
getAuthInfo //生成授权信息
uexAlipay.getAuthInfo(data)
说明:
测试用接口,根据数据生成授权信息
此接口仅适用于使用"App支付宝登录"服务的支付宝商户
注意:将私钥等信息保存在客户端可能会商户私密数据泄露,造成不必要的资金损失,是一种非常危险的行为.
🚫此接口仅用于测试,严禁在正式环境中使用.
参数:
var data = {
rsaPrivate: ,
pid: ,
appId: ,
targetId:,
authType:,
rsa2:,
};
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| rsaPrivate | String | 是 | 签名用的RSA私钥 |
| pid | String | 是 | 签约的支付宝账号对应的支付宝唯一用户号 |
| appId | String | 是 | 支付宝分配给开发者的应用ID |
| targetId | String | 是 | 商户标识该次用户授权请求的ID,该值在商户端应保持唯一 |
| authType | String | 是 | 标识授权类型,取值范围: "AUTHACCOUNT"代表授权,"LOGIN"代表登录 |
| rsa2 | Boolean | 是 | 签名算法是否使用RSA2(SHA256withRSA) |
返回值:
生成的授权信息字符串
示例:
var authInfo = uexAliPay.getAuthInfo({
rsaPrivate:"******",
pid:"******",
appId:"******",
targetId:new Date().getTime(),
rsa2:true
});
auth //授权登录
uexAliPay.auth(authInfo,callback)
此接口仅适用于使用"App支付宝登录"服务的支付宝商户
如何生成授权请求请参考支付宝官方文档
说明:
解析授权请求进行授权登录
参数:
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| authInfo | String | 是 | 授权请求 |
| callback | Function | 否 | 授权登录的回调函数 |
回调参数:
var callback = function(error, data){}
| 参数名称 | 类型 | 说明 |
|---|---|---|
| error | Number | 授权结果,0-成功,非0-失败 |
| data | Object | 授权登录返回结果,字段说明见支付宝官方文档 |
示例:
var authInfo = ... //从后台获得的授权请求
uexAliPay.auth(order,function(error,data){
if(error){
alert("支付失败");
}else{
alert("支付成功");
}
alert("授权结果: " + JSON.stringify(data));
})
API版本: uexAliPay-4.0.5.2
最近更新时间:2020-07-20
| 历史发布版本 | 更新内容 |
|---|---|
| 4.0.5.2 | SDK升级至v15.7.6 |
| 4.0.5.1 | 同步3.0版本修复跳转支付宝后没有检测到回调问题 |
| 4.0.4 | generatePayOrder接口添加notify_url参数 |
| 4.0.3 | 修复notifyURL无效的问题 |
| 4.0.2 | 添加登录相关接口 |
| 4.0.1 | SDK更新,添加新接口以支持新版"app接口支付" |
| 4.0.0 | 支付宝插件 |
API版本: uexAliPay-4.3.4
最近更新时间:2019-01-15
| 历史发布版本 | 更新内容 |
|---|---|
| 4.3.4 | 添加动态权限申请 |
| 4.0.5 | 更新SDK_20170922,修复支付宝登录无法使用H5授权的问题 |
| 4.0.3 | 支持支付宝登录 |
| 4.0.2 | 修复支付成功之后没有回调的问题 |
| 4.0.1 | 支持支付宝新版接口 |
| 4.0.0 | 支付宝功能插件 |