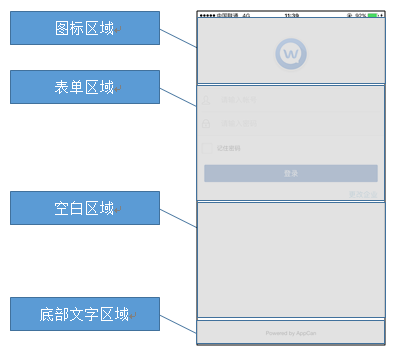
固定界面布局是以屏幕为最大展示区域,对屏幕进行网格化拆分,并添加元素的展示方式。固定界面布局采用弹性盒子模型对界面进行分隔,如下图

图中可以很清晰的从上到下划分为图标区域、表单区域、空白区域、底部文字区域四个部分。通过设定空白区域为弹性高度区域,可以很方便的使界面适配于任何分辨率。
注:通过滚动界面布局配合底部栏也可以实现类似布局,但如果再复杂一些。可以看出同样的界面可以由不同的布局方式实现,但每种布局方式有其更擅长的地方,选择合适的布局方案将会极大的减少开发难度。
固定界面方案中,如果加入了顶部或底部栏,由于内容区域被顶部栏和底部栏覆盖了部分区域,为了保证内容区域所有有效元素可见,需要在内容区域加入占位控件。 滚动界面和固定界面的布局区别在于,滚动界面是按照从上到下可增长的方式进行布局,对高度没有限制,可以小于屏幕高度也可以高于屏幕高度,内容展示区域的高度随着内容增加而增加。固定界面布局是最大高度即为屏幕高度,所有元素放置于基于屏幕进行分隔的各个区域里面。
2.1、新建界面并设定界面名称为fixed
 2.2、在设计器中加入Page和纵向排布容器
2.2、在设计器中加入Page和纵向排布容器
 2.3、在设计器中加入4个Box组件
2.3、在设计器中加入4个Box组件
 2.4、调整Box的属性
2.4、调整Box的属性
 前两个元素我们设定宽度为100%,使其横向充满屏幕,设定其高度为80(默认为px),使其纵向高80px。
前两个元素我们设定宽度为100%,使其横向充满屏幕,设定其高度为80(默认为px),使其纵向高80px。
 最后一个元素我们设定宽度为100%,使其横向充满屏幕,设定其高度为20(默认为px),使其纵向高20px。第三个元素,我们设定宽度为100%,使其横向充满屏幕,但纵向设定比率为1,使其纵向占满总高度减去另外三个BOX高度后的剩余高度。
2.5、保存界面设计并导出全部
最后一个元素我们设定宽度为100%,使其横向充满屏幕,设定其高度为20(默认为px),使其纵向高20px。第三个元素,我们设定宽度为100%,使其横向充满屏幕,但纵向设定比率为1,使其纵向占满总高度减去另外三个BOX高度后的剩余高度。
2.5、保存界面设计并导出全部

通过设计器生成的代码包含三个文件
fixed.html-包含布局框架的HTML代码
fixed.css-包含布局框架中控件的个性化样式配置
fixed.js-包含布局框架中控件的操作交互代码

在IDE中打开fixed.html文件,可以看到如下代码
 上述代码中,可以看到我们在设计器中添加的页面、页面中固定区域控件和BOX控件。固定区域控件中,
上述代码中,可以看到我们在设计器中添加的页面、页面中固定区域控件和BOX控件。固定区域控件中,
在设计界面时我们为控件定义了大小属性,我们打开fixed.css可以看到为控件设定的样式属性。
 上述代码中通过控件的ID构建CSS样式类对象,对象中定义了width和height属性。都根据基础字体换算成了em。
注:并不是所有高宽都会自动换算为em,例如边框宽度、边框圆角都是按照px进行计算
上述代码中通过控件的ID构建CSS样式类对象,对象中定义了width和height属性。都根据基础字体换算成了em。
注:并不是所有高宽都会自动换算为em,例如边框宽度、边框圆角都是按照px进行计算