接下来我们通过IDE的设计器来完成设计工作
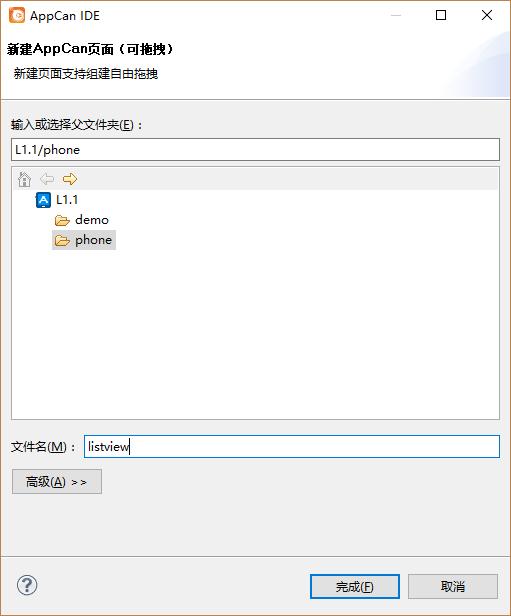
创建一个列表网页listview

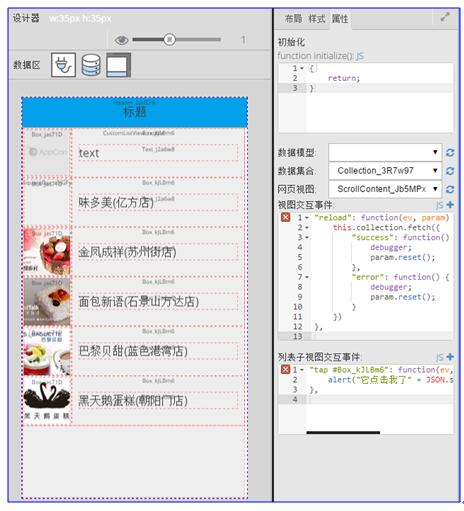
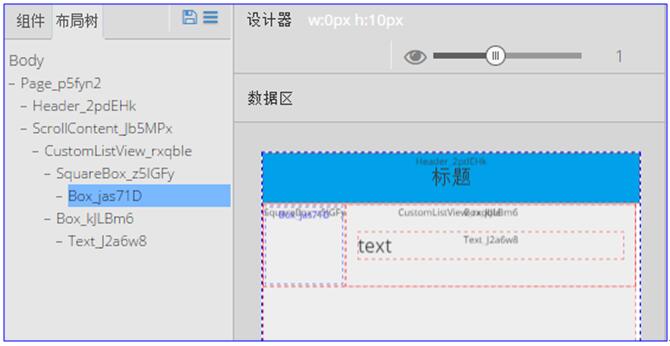
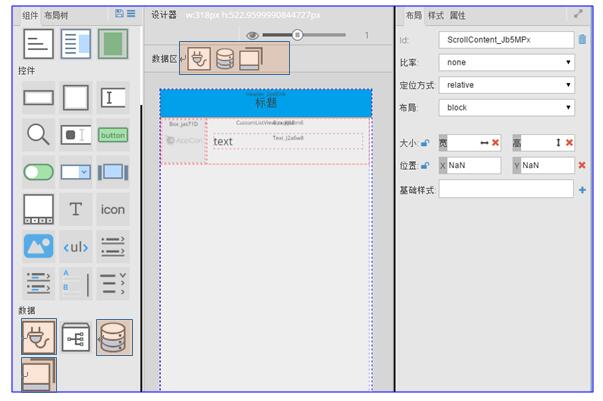
在设计器中添加相关组件并设置样式,最后结果如下图。

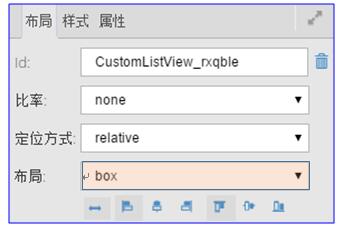
CustomListView的样式配置如下图所示

设定CustomListView中的条目为一个弹性盒子布局。
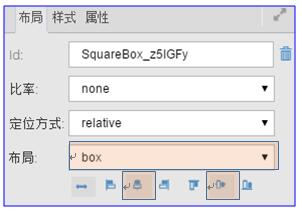
在CustomListView中加入一个SquareBox,SquareBox的设定如下图

通过设定SquareBox为盒子布局并设定布局方式使其子元素横向、纵向居中
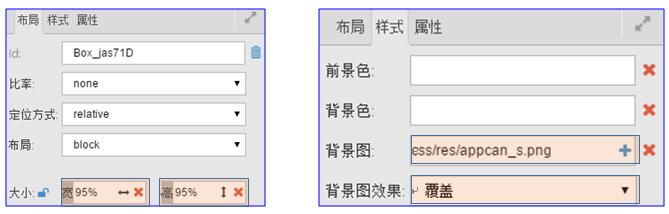
接下来在SquareBox中放置一个高宽为95%的Box,Box参数设置如下图

这个Box的作用是作为图片显示控件使用,因此配置其默认背景图并配置其背景图展示效果为覆盖方式。
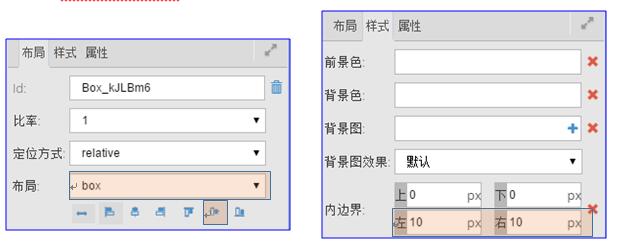
然后在CustomListView中加入一个Box,Box参数设置如下图

这个Box用于放置文字控件,配置其为弹性盒子并设定其子元素纵向居中排布,同时左右两侧保留一个余量。
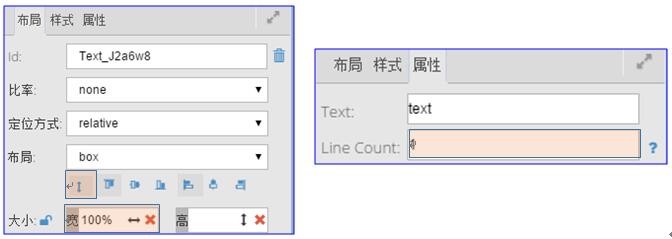
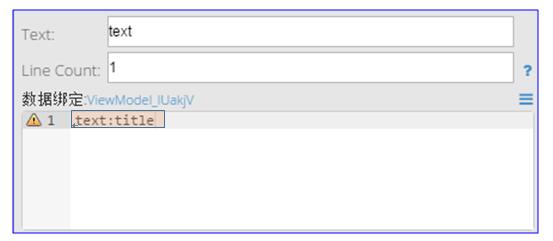
最后在Box中添加一个Text控件,Text参数配置如下图

这里我们设置Text也是一个弹性盒子控件,并且宽度为100%。在属性页我们设置其总行数为1行。当文字超过一行时,自动使用”...”来省略文字。
注:框架中如果希望使用Line Count来控制行数,当文字超过行数时自动使用”...”缩略,那么必须配置Text为box布局,且必须有一个固定宽度。
接下来我们在设计器中为列表界面加入服务、数据集合模型和视图模型,如下图

这里我们制作的界面是一个列表界面,因此我们需要后端的列表接口来支持。如下是列表接口的说明。
请求方式:GET
请求地址:http://testmas.appcan.cn:9000/ODBC/shopList
返回值:{
"state": 0,
"data": [
{
"id":1000005,
"title":"味多美(亿方店)",
"summary":"味多美,北京更受欢迎的面包坊......的面包坊。",
"top":"http://........jpg",
"distance":"2km"
},
......]};
返回值详解:
id:商铺id
title: 商铺名称
summary: 商铺简介
top:商铺图片
distance:距离
根据上述说明,我们为三个组件进行相应的参数配置,使其完成对应的数据处理工作。
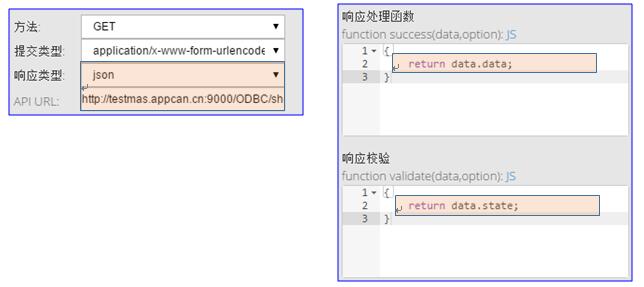
●根据文档,我们为Service组件进行如下属性设定:

上图中,我们配置了服务器的接口地址并设定了返回值的格式为JSON。由于文档中返回数据中state属性知否为0表示查询的结果是否有异常,因此我们在validate接口中返回data.state来处理数据异常。由于数据集合需要的是数组,因此我们在success函数中返回了原始数据中的数组部分。数据集合Collection会自动转换这个数组。
注:如果不再success函数中处理,那么在collection的parse函数中进行同样处理也可。
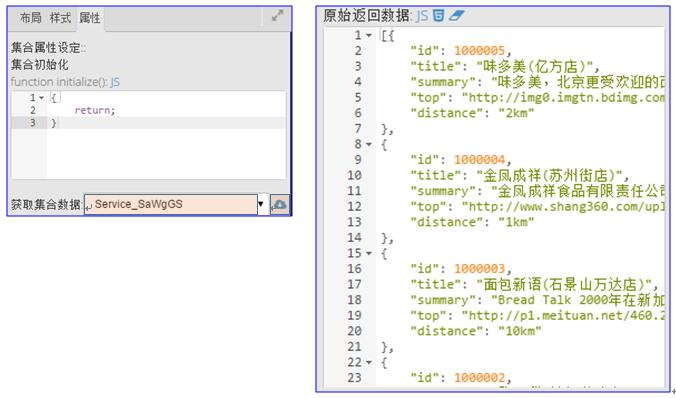
●根据文档,我们为数据集合Collection组件进行如下属性设定:

在Collection控件中我们设定数据集合的数据来源Service。通过后面的按钮可以测试是否可以正确获取到数据。从上述截图中可以看到获取的数据。
●对数据和通讯测试没有问题后,我们来使用视图模型ViewModel来完成数据集合模型Collection与界面控件的关联,如下图

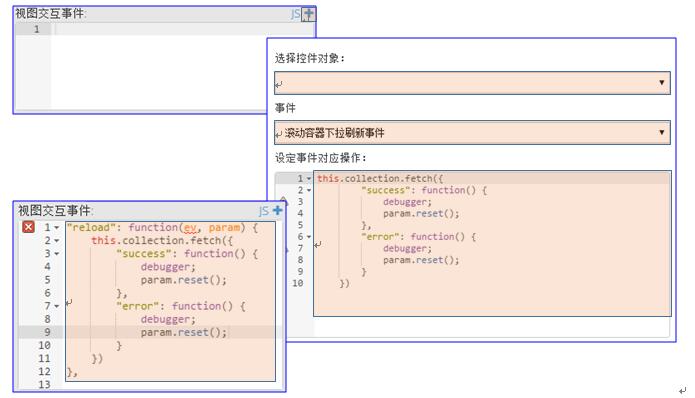
我们设定了ViewModel的所维护的视图和数据集合。当ViewModel所关联的数据集合、视图出现配置变化时,需要使用后面刷新按钮进行重新绑定。 视图模型还需要处理视图的交互事件,我们加入下拉事件的处理使界面在打开时自动加载数据。如下图

上图中我们通过事件向导加入了reload事件的处理。
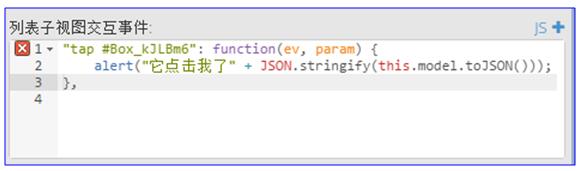
注:由于ViewModel本身绑定的是ScrollContent控件,而reload事件属于ScrollContent,因此在事件向导中我们不需要选择控件对象 列表中的条目在点击时也会需要相应的代码进行处理,因此我们需要在ViewModel的列表子视图交互事件中加入列表条目的交互事件,如下图

列表条目中每一个条目对象都是一个子ViewModel,他建立了列表条目View与Collection数据集合中的一个Model的绑定。因此子视图交互事件中我们可以使用this.model来获取条目对应的数据模型。
●最后我们为界面中的控件配置与数据模型属性的绑定关系,如下图

上图中我们对SquareBox中的Box控件的数据绑定属性进行了设定,通过CSS控制器,我们把数据模型中的top属性与HTML元素的background-image属性进行了关联,在关联的时候我们使用format过滤器对数据top进行了格式化。 我们在对text控件进行设定,如下图

设定完这些属性后,我们可以在ViewModel控件里使用刷新按钮来检查Collection中的数据是否能够自动映射到屏幕上,如下图