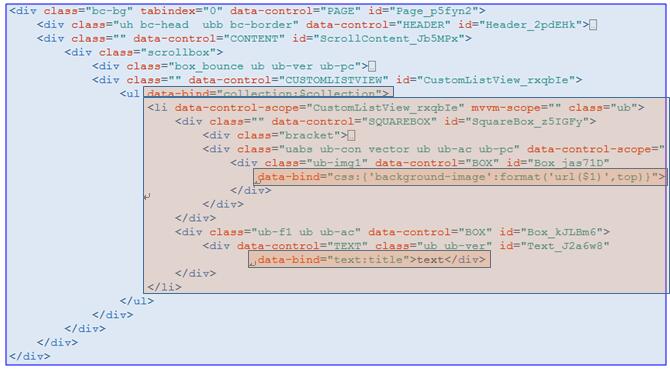
我们打开生成的listview.html,如下图

从上图中我们可以看出我们在CustomListView加入的控件其实是插入到了ul的一个默认的li中,这个li会与Collection中的一个Model进行绑定,我们通过data-bind来完成li中子元素与Model的数据属性的关联。在实际运行时,这个默认的li就是一个DOM模版,他会与Collection的数据进行组合生成所有条目,而这个默认的li会在运行时被自动删除,不会显示在界面上。ul中data-bind属性里,我们使用collection指令来告诉ViewModel这是一个列表视图,ViewModel会自动为每一个条目建立子ViewModel同时建立子视图模型与数据的关联。
打开assets/mvvm目录下的listview.js,可以看到生成的数据操作代码,如下图
