九宫格界面泛指通过把界面进行横纵等分的布局类型,最早由于常见横纵各三个,称之为九宫格。九宫格在屏幕宽度上进行等分成多份,如果不考虑每一个格子的高度的话,是比较容易排布实现的,但如果要保持每一个格子横纵比相同同时宽度还要等分,就稍微复杂一点了。常见的九宫格排布例如

早期九宫格等排布在宽度上通常采用宽为33.3333%这种比率来定义,但这种方式有可能会产生四舍五入问题,造成三个格子的宽度相加大于了屏幕宽度,造成最后一个格子换行显示。这个问题在PC上还比较容易解决,因为屏幕差异不大,但在移动终端上这个问题就比较明显了,由于屏幕分辨率众多,很容易出现上述问题。因此一般在移动终端中屏幕等分的布局方式一般采用弹性盒子模型,可以有效规避这一问题。
在高度上由于要保证每一个格子的纵横比,保证格子中的内容对齐,早期通常使用JS来动态计算高度进行设定,保证在不同分辨率下都有一致的体验。但这种方式由于存在计算时间点的问题,有些终端会出现闪屏的情况。目前比较常见的是使用CSS的padding特性来实现,简单易行。控件库中的正方形盒子即采用这种技术进行实现。
我们以一个简单的16宫格范例来了解布局的原理。


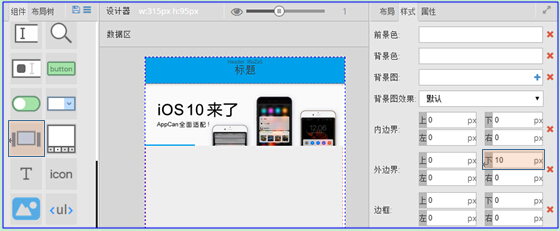
为ScrollContent添加内边界,使其被标题覆盖的部分可以正常显示

为Slider组件添加下外边界10px,使后续添加的元素与其有一个分隔。


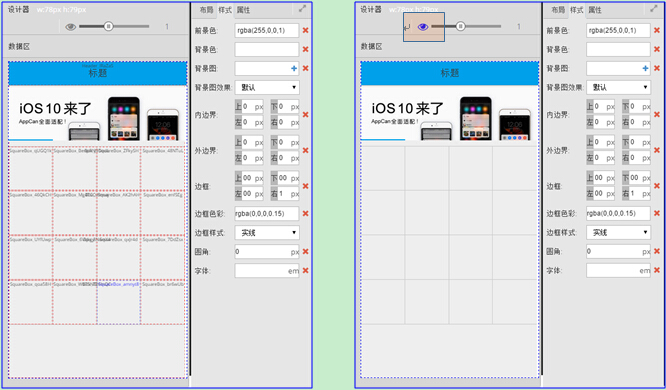
SquareBox会根据父元素的宽度自动等分为4份,弹性盒子模型会自动调整长度误差,保证控件的正常显示


通过预览模式可以查看即时效果

我们打开导出的HTML代码文件square.html

上述代码中可以看到,正方形盒子SquareBox是由三个Div组合而成的。这三个div是如何实现高宽同步的呢?首先最外面的Div定义了正方型盒子的宽度,然后内嵌的第一个div定义了正方形盒子的高度。如下图

Div中的bracket类定义了他的高度为0,内边界padding-top为100%。由于padding的百分比是根据元素的宽度进行相对计算的,因此padding-top=100%就等于了宽度。当外部div的宽度变化时,高度也会自动跟着变化,保证了正方形的效果。第三个div主要是用来做为子元素的容器存在的,使用absolute定位模式,避免子元素的大小影响正方形的显示。如果我们需要实现其他比率的长方形,也可以在自己的样式文件里重新定义bracket类,设定padding-top的值来定义纵横比。例如16:9的长方形
