版本升级功能,点击推送升级后进入到升级信息配置页面,升级地址默认为AppCan地址,开发者可以自己搭建升级服务器,将升级地址填写到第三方地址中,这样用户升级应用时就会从配置的第三方地址中,更新安装包。在版本列表中低于已经推送升级最高版本的版本编辑升级或推送升级功能按钮将变灰不可触发事件。
主要用于应用的增量更新。通过增量更新功能,可以实现在线更新或修复已发布APP中的页面,根目录名称必须为widget,在目录结构不变的前提下,只保留要更新的文件,然后压缩成.zip格式即可,详见增量包格式;主要分为提示更新和静默更新。
整包升级也称作全量升级、全量包。


版本执行推送升级功能后,推送升级按钮将变为编辑升级按钮,点击该按钮后进到编辑升级页面,在该页面可以编辑升级信息和执行取消升级操作,点击取消升级按钮后,该版本就不会被用户更新升级。


点击应用管理下架按钮,可以将该版本从应用管理中下架,下架后在应用管理中就不会出现该版本。
> 注意:如果该版本已推送升级或者发布到我的门户中,则不可以下架。需要将所有服务取消后才可以执行下架操作,点击编辑升级按钮,进去取消升级。


名词解释:
增量更新:更新应用中的.html、.js、*.css、其他资源文件。
增量包:与已发布应用差异的Zip包。
强制升级:应用启动后是否强制升级
更新提示:应用启动后是否有提示
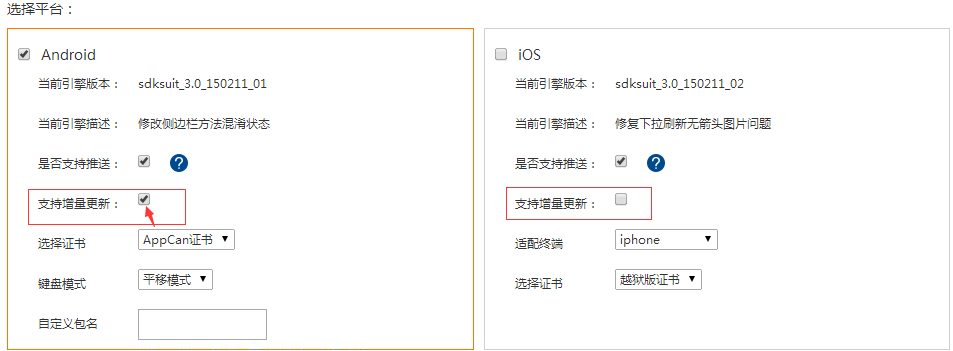
充要条件:打包必勾选增量更新功能按钮

在应用开发--管理面板中--添加增量包
 增量包格式:为zip包,包含变动的widget文件(.html.css.img等文件),和config.xml文件.
增量包格式:为zip包,包含变动的widget文件(.html.css.img等文件),和config.xml文件.
温馨提示:
(1)压缩的增量zip包config.xml文件为第一级目录,包括你的项目源码widget文件,否则上传报错;
(2)config.xml文件中应用ID(appid即应用管理面板可查看)需要与线上发布的应用保持一致;
(3)创建的增量包版本号要求递增一个版本号且上传的增量包里的config.xml里的版本号(version)与之保持一致,否则上传报错或无法收到升级,如下:
企业版用户:项目版本应用需要勾选**对应的uexEMM插件版本**打包,大众版用户忽略。企业版EMM平台推送操作界面操作界面虽有区别,操作规则类似。


如果按照上述操作说明配置正确,开始上传打包好的增量zip包

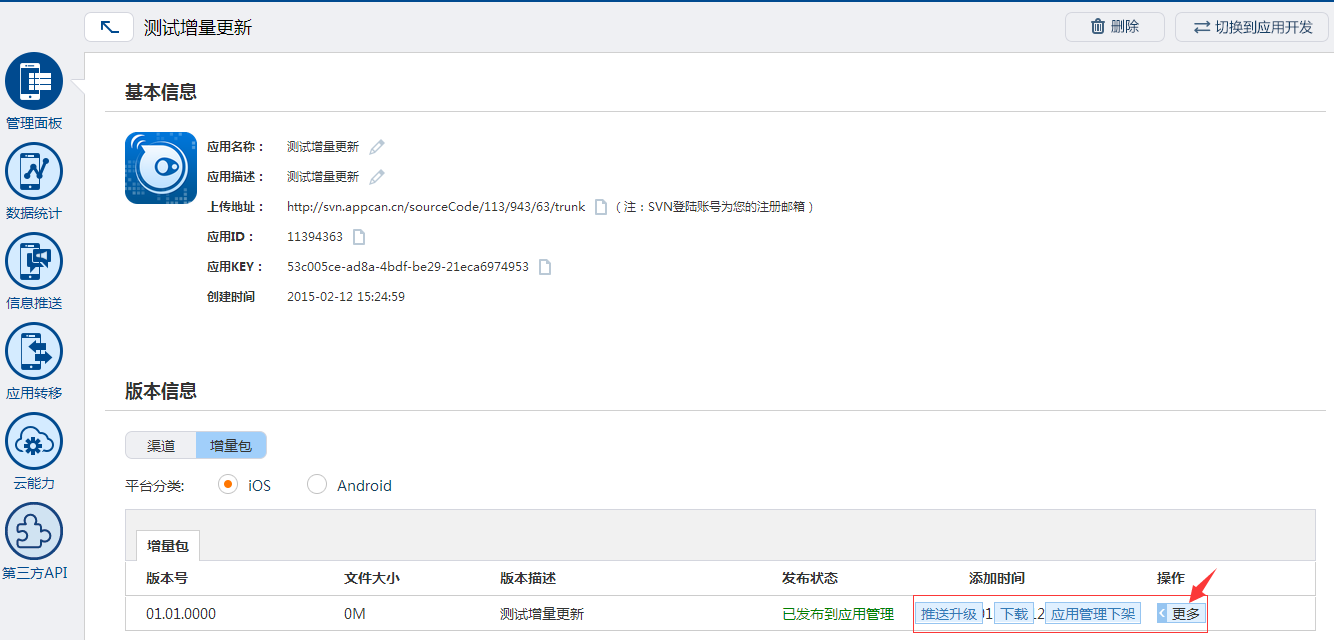
在增量包列表中有【应用管理发布】、【下载】、【删除】功能。
【应用管理发布】功能可以将增量包发布到应用管理中
【下载】可以下载您上传的增量包,
【删除】如果增量包被发布到了应用管理中【删除】按钮为不可点击状态。
>温馨提示:需要用户进入到此应用的应用管理界面点击增量包删除操作,如果删除按钮呈灰色状态,说明此增量包已经在推送状态,需要取消升级方可删除。

首先在应用开发面板,把增量包发布到应用管理,参考第2步查看增量包的发布状态,如果是“已发布到应用管理”状态则说明当前的增量包可以进行增量包管理升级操作,进入应用管理面板--增量包管理操作选项分别是:【推送升级】、【下载】、【删除】

【推送升级】功能是配置应用升级的策略和提示语等信息,配置完成后及用户即可收到升级信息。
 点击推送升级按钮,查看升级功能效果如下:
点击推送升级按钮,查看升级功能效果如下:
【提示更新】功能:需要重启应用,再次打开应用时 启动图加载完就会看到更新提示 。

点击推送升级,提示“推送升级配置成功”,返回则可以通过【编辑升级】按钮再次操作推送增量包升级功能

onWidgetPatchUpdate 升级补丁包完成后的回调
uexUpdate.onWidgetPatchUpdate(opId,dataType,data)
说明: 使用增量升级功能时开发者用到的升级成功的回调接口,需要写到root页面中调用
参数:
| 参数名称 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| opId | Number类型 | 必选 | 操作ID,此函数中不起作用,可忽略 |
| dataType | Number类型 | 必选 | 返回数据的数据类型详见CONSTANT中Callback dataType数据类型 |
| data | String类型 | 必选 | 返回的数据,JSON字符串, 格式如下: {"status":"ok","forceUpdate":"true "," needConfirm":"true "}status:升级完成状态,ok:升级成功;forceUpdate:是否强制升级,true or false;needConfirm:是否提示升级确认,true or false |
示例
appcan.ready(function() {
uexUpdate.onWidgetPatchUpdate = function (opId,dataType,data){
var obj = JSON.parse(data);
alert(obj.status);
if(obj.status=="ok")
{
alert("已完成更新,请重启");
//appcan.frame.open('content',"popOver_content.html",'0',titHeight,'newWin');
uexWidgetOne.exit(0);
}
}
});