
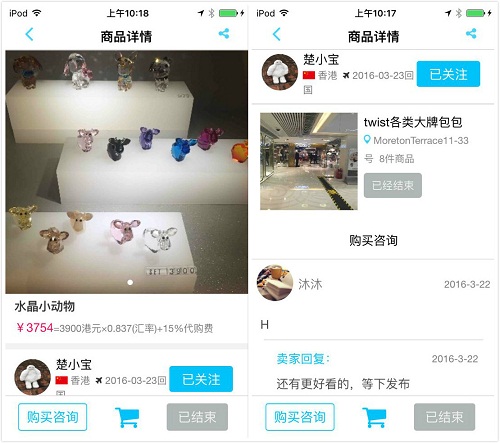
1、头部轮播图,用的是uexScrollPicture插件,图片地址从后台获取,动态显示在页面上,轮播图的点击事件,调用uexImage.openBrowser浏览大图,代码如下:
uexScrollPicture.onPicItemClick= function(data){
var count=JSON.parse(data).index;
var len = bigimage.length;
var datas=[];
var url_imgb;
for (var i = 0; i < len; i++) {
url_imgb = api+bigimage[i];
datas[i] ={"src" : url_imgb};
}
var params = {
"displayActionButton" : false,
"displayNavArrows" : false,
"enableGrid" : false,
"startOnGrid" : false,
"startIndex" : count,
data :datas
};
var data = JSON.stringify(params);
uexImage.openBrowser(data);
}
2、底部悬浮框代码
<div style="height: 2.4em;background-color: #FFFFFF;padding: .5em 0;border-top: 1px solid #DDDDDD;position: fixed;width: 100%;bottom: 0">
<div id="buy" class="ub ub-ac ub-pc ub-f1" style="padding-top:.1em;display:none" >
<div class="ub ub-ac ub-pc ub-f1 ulev-3" >
<div class="ub ub-ac ub-pc buy" id="buyQ">购买咨询</div>
</div>
<div class="ub ub-ac ub-pc ub-f1 ulev-3" >
<div class="ub fa fa-shopping-cart fa-2x" id="cart" style="color:#00C1F9;" onclick="openShoping()"></div>
</div>
<div class="ub ub-ac ub-pc ub-f1 ulev-3" id="detailstatus" style="margin-right: 0.5em">
</div>
</div>
<div class="ub uinput12 uhide" id="consult" style="height: 2.2em;background-color: #FFFFFF;">
<input type="text" onblur="hide()" id="inputtext" placeholder="回复"/>
<button class="send" onclick="sendConsult();">发送</button>
</div>
</div>
3、买家点击咨询,跳出输入框,发表咨询信息,代码如下:
appcan.button("#buyQ", "btn-act", function() {
var minusMy=appcan.locStorage.getVal("minusMy");
if(userId==null){
appcan.window.open("login","../login.html",16);
}else if(minusMy<0){
var alertcontent="淘现场已经结束!";
appcan.locStorage.setVal("alertcontent",alertcontent);
appcan.frame.open("alertPop","alertPop.html");
}else{
$("#buy,#consult").toggleClass("uhide");
$("#inputtext").focus();
uexWindow.showSoftKeyboard();
}
})
4、如果是卖家,不显示底部悬浮窗,可以点击买家发布的咨询信息,跳出回复输入框,回复买家,代码如下:
function replycustomer(id1,id2,i){
var have_input=$("#reply"+i).next().is(".uinput12");
var minusMy=appcan.locStorage.getVal("minusMy");
if(minusMy<0){
var alertcontent="淘现场已经结束!";
appcan.locStorage.setVal("alertcontent",alertcontent);
appcan.frame.open("alertPop","alertPop.html");
}else if(!have_input){
$(".uinput12").remove();
var rhtml="";
rhtml+='<div class="ub uinput12" style="padding:.7em .5em ">'
+'<input type="text" id="inputtext'+i+'" placeholder="回复"/>'
+'<button class="send" onclick="send('+"'"+id1+"'"+','+"'"+id2+"'"+','+i+');this.disabled = true;">发送</button>'
+'</div>';
$("#reply"+i).after(rhtml);
$("#inputtext"+i).focus();
uexWindow.showSoftKeyboard();
}
}