目前应用界面效果中大部分都可以通过弹性横向布局实现,我们可以通过UI设计器来构建一个横向布局的弹性盒子来解释其工作原理。



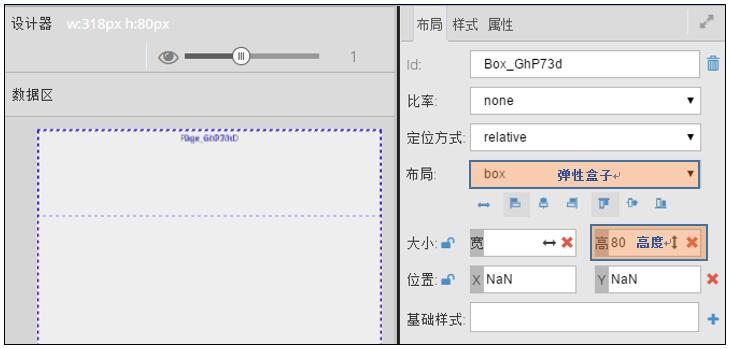
调整布局属性为box,并为其设定一个高度80px


设定box的宽度为80px

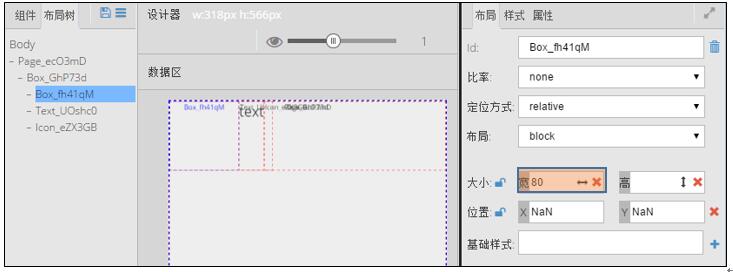
设定Text的比率为1,即其占用父容器盒子总长度的一份,由于Box和Icon都有长度,因此Text会占满剩余区域。 设定Text也为一个弹性盒子,并设定其子元素纵向居中对齐,可以发现Text控件中的文字纵向居中显示

为Icon控件选择箭头图标,这样即完成了一个横向弹性布局范例。
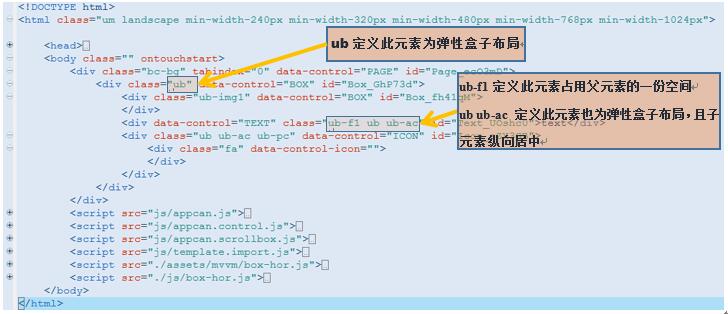
在IDE中打开box-hor.html文件,可以看到如下代码

对应于我们在设计器中的配置,容器Box中class属性里ub定义了此Box为弹性容器,默认为横向布局。文字Text控件的class属性里ub-f1定义了此控件在容器Box中占用一份空间。文字Text控件的class属性里的ub ub-ac分别定义此Text控件也是一个弹性盒子,且其子元素需要纵向居中对齐。